August 5th, 2008 in Photoshop Tutorials by Richard Carpenter
Gaming Layout #2
Create a new document 900×1000 pixels with a black background. Head over to your favourite stock images site and grab yourself a picture of the earth, drag your picture onto your canvas.

Lets make our image more lighter, duplicate your photo and set layer blending mode to screen.

For this next part your going to need some “tech” brushes. Carefully add your tech brushes around your earth image, dont over do it though.

Once you’ve done that select the rectangular marquee tool and add a rectangle at the top of your canvas fill with the color #cfd0d2. Add these layer styles.



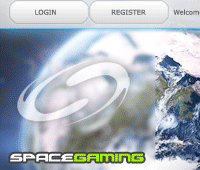
Set the opacity of the rectangle to 90%, you should have something similar to this.

With the rounded rectangle tool add 2 buttons. Add these layer styles to your buttons.



Now add some text to your buttons.

Select the rectangular marquee tool and make a selection on the left for your sidebar, fill with the color white, then set layer opacity to 15%. Finally add a layer mask then drag a linear gradient over the bottom of the rectangle.


Control click on your rectangle to load a selection, click your one of your earth image layers then goto “filter > blur > guassian blur” blur by about 3 pixels. Do the same again for the other earth layer. You should have something similar to this.

Now begin to add some sidebar content. Also add your website logo and title.

Select the rounded rectangle tool and create a white content area next to the sidebar.

Now add your main content in the white box.

Finally add your footer.

Layout inspired by “fee3r“
Be Part Of The Community!
Become part of the hv-designs community.
Subscribe Via RSS or Follow Us On Twitter.










19 Responses to “Gaming Layout #2”