Welcome, in this tutorial il teach you how to convert my “creative design layout” into a working CSS/HTML valid website.
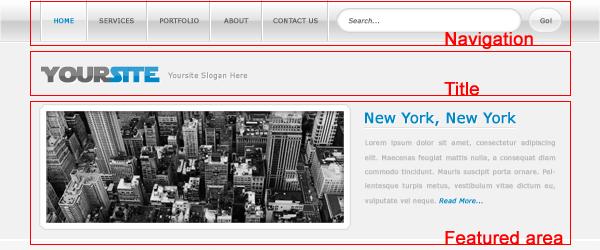
Firstly id do the tutorial on creating the layout or skip it and download the PSD file from the hv-designs shop, if you do my tutorial try and get it as close to my design as possilable, changes you wish to make can be done easily once coded. Right lets begin…
Create a folder on your desktop call it what ever you want, within the folder create another folder called “images”. Open up notepad then just goto “file > save as” then enter “styles.css” as the filename make sure you include the .css bit. Open up dreamweaver and click HTML under create new column.

You should now have a blank HTML document in dreamweaver, goto “file > save as” then save it as “index.html”. You should now be all set to go. In dreamweaver you need to be in code view and the CSS panel should be open. The CSS panel is the box on the right, if you cant see it click the little grey arrow. Also in dreamweaver there are 3 views available code, split and design, let me just explain what these are. Code is to view the code to the HTML document that is open. Split is a split screen version half design and half code. Design is how your website looks BUT dont go by what is actually in the design view as sometimes layouts look split up, not aligned properly etc… its very rare i used the design view, i always check what the layout looks like in my browsers, IE and Firefox. You can do this by pressing F12 on the keyboard.

Right enough explaining lets get on, once the CSS panel is open click the “attach style sheet” button.

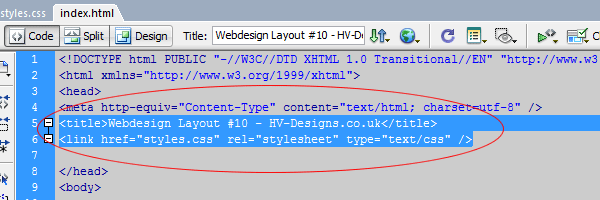
Click browse in the box that pops up and navigate to the style sheet you created (the styles.css file).

Notice in the HTML code in your index.html file you have a new line of code.

This line of code is VERY important as it tells the HTML file to look in this file (styles.css) to style the actual document. But most of you new that right…! Okay the way i code my templates are i work from the top of the PSD file and work my way down, i also slice this way also, most people slice everything first the start coding each item. I find it easier my way, but feel free to experiment.
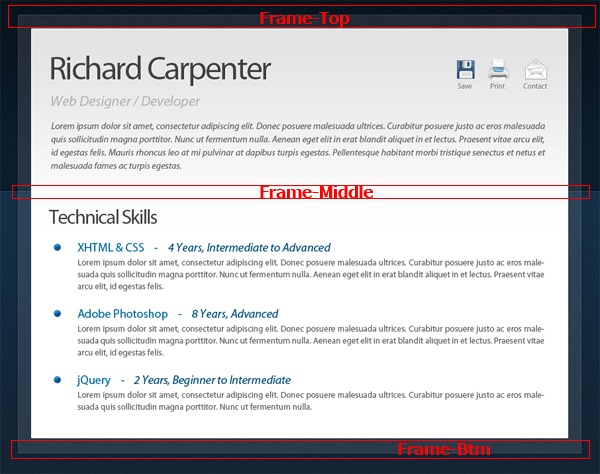
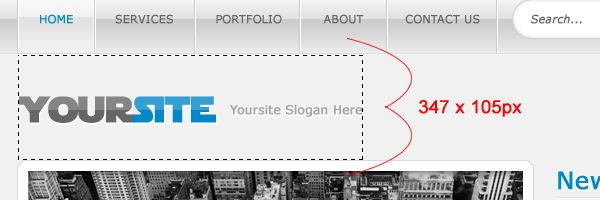
Lets start by laying out the 1st foundations of our website, we need a container, header, navbar and logo. The container is the box which will basically hold our layout, the header is the header the navbar is the navbar and the
logo is the logo. Pretty simple ah?! All these elements will be wrapped in divs and looks like this.
Untitled Document <!--CONTAINER--> <div id="container"> <!--HEADER BACKGROUND--> <div id="header"> <!--MENU BAR--> <div id="nav"></div> <!--MENU BAR END--> <!--HEADER LOGO--> <!--HEADER LOGO END--></div> <!--HEADER BACKGROUND END--></div> <!--CONTAINER END-->
Lets explain the code above in more detail now you no what it looks like. The 1st div is the the container which like i said above is the box that basically holds the website. Everything for the website will be inside this div. Then theres the header div, now this div will only hold a background image as you will see when we add the styles. Now beacuse we want the background image behind the menu bar and logo we need to place these item inside the header div and as you can see the header div ends at the bottom of the html file with the container. When we add our website content we must place it after the header end div but before the container end div. Now lets being to style our divs. Open up your styles.css file in dreamweaver, use the tabs to flick between the two files.

The first bit of CSS code we need to add is to style the body of the document which looks like this.
*{ padding:0; margin:0; } body { font-family:Verdana, Arial, Helvetica, sans-serif; background-image:url(images/bg.png); background-repeat:repeat-x; background-color:#eae5cf; padding:0; margin:0; }
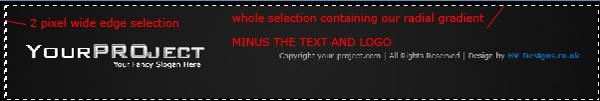
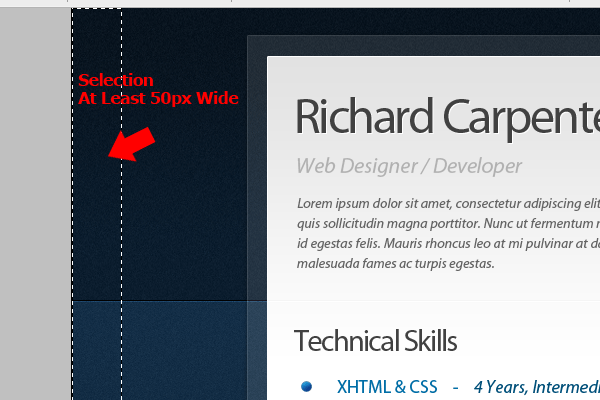
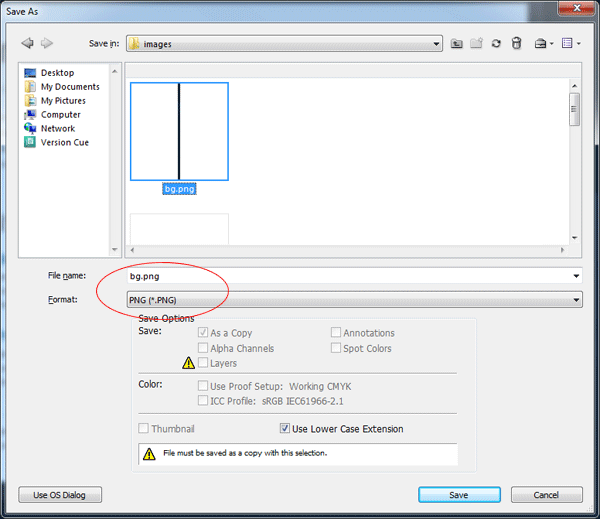
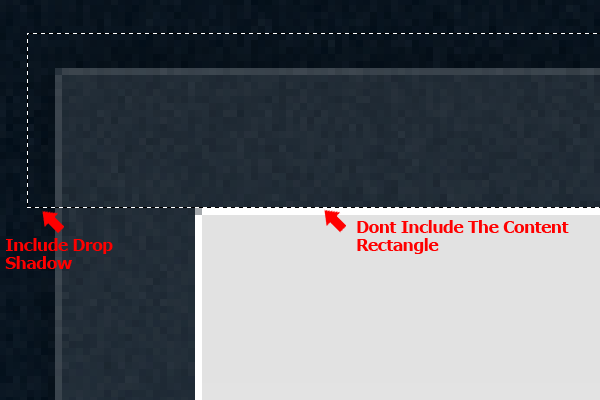
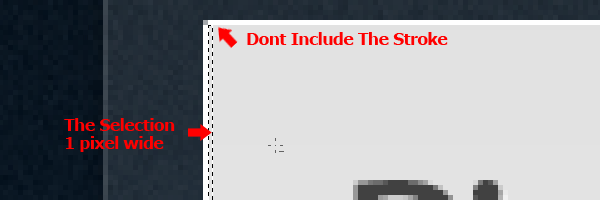
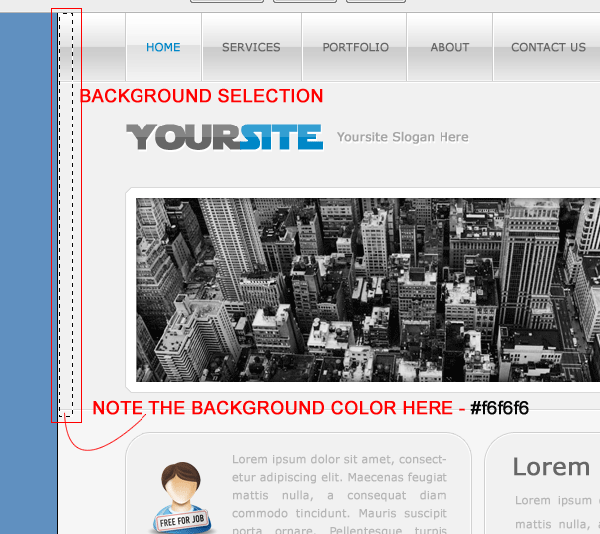
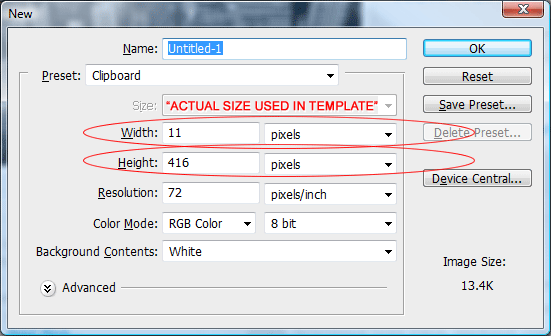
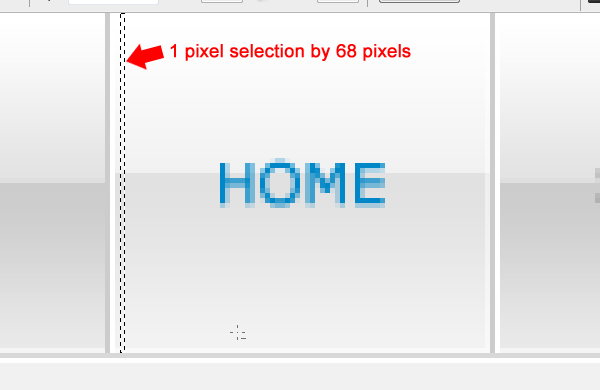
We dont want any margin or padding around the edges of the website so we set the padding and margin to 0, we need to add our font family which is the fonts were going to be using through out the layout. Then theres a background image which is our background, il show you how to create that in a minute. We want our background image to repeat along the X axis which is horizontally. Background color is the color of our background which relates to the background on the PSD file. To create the background image header over to your PSD file and create a 1 or 2 pixel selection like this. Make sure all your layers are flattened, BUT DONT SAVE IT THE PSD FILE, just copy and paste the selection to a new document then undo everything on your PSD file. Save the image you copied as “bg.PNG” save it in your images folder.

Head back over to your HTML file and press F12, you should see your background in action.

Now lets create our container and the background image for the header. We’l create the background image 1st, hide all your header elements on your PSD file then just select the background part of the header (again make sure you flatten your PSD file when you’ve hidden the header elements, but dont forget to undo once the image is made). Copy and paste the header background to a new document then save as “header_bg.png” in your images folder.

Now lets add the CSS styles for our container and header divs.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
#container {width:900px;padding:0;margin:auto;}/* HEADER BACKGROUND IMAGE */#header{background-repeat:no-repeat;background-image: url(images/header_bg.png);height: 298px;width: 900px;float:left;margin:auto;}/* HEADER BACKGROUND IMAGE END */ |
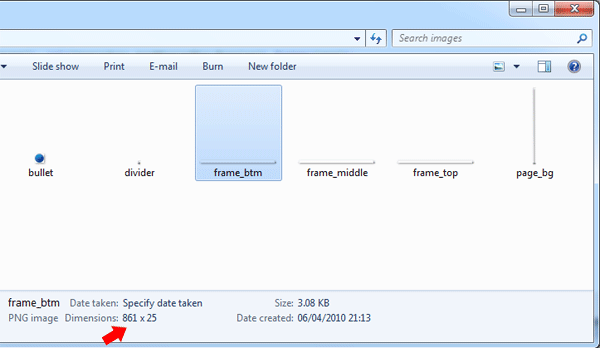
My PSD file width is 900pixels, so we’ll use a container of 900px, again with no padding, BUT set margin to auto this will center our webpage in the browser. For the header div we need to add the header image which is the “header_bg.png” image. We dont want the header background to repeat as its a fixed item. You need to check the width and height of your image that you saved, mine is 900px wide and 298px high. Yours might be different so adjust accordingly. Save our css file then head back to your HTML file press F12 and take alook. You should be able to see your background image where the header is surposed to be.
Now lets add our logo which will be our website title, slogan and the man image. Head back over to PSD file and copy and paste your logo to a new document and save as “logo.png” heres my mine.

Lets add the CSS styles to the css file for the logo image.
|
1
2
3
4
5
6
7
8
9
|
/* HEADER LOGO */#logo {background-repeat:no-repeat;background-image: url(images/logo.png);height: 298px;width: 315px;float:left;}/* HEADER LOGO END*/ |
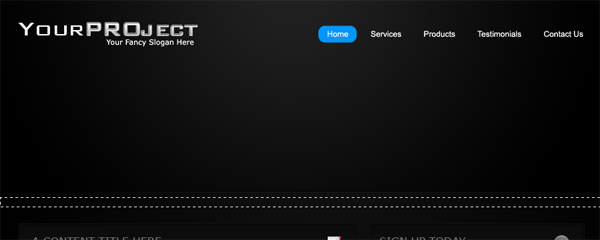
Again pretty much the same as the header styles apart from the filename is different and the width and height corrospond to the image you just saved (logo.png). Save your CSS file then head back over to your HTML file press F12. Heres what mine looks like in the browser.

Time to code our navigation in your HTML code under the nav div you need to add your menu code which looks like this.
|
1
2
3
4
5
6
7
8
9
10
|
<!--MENU BAR--><div id="nav"><ul class="menu"> <li id="about"><a href="#"><span>#</span></a></li> <li id="portfolio"><a href="#"><span>#</span></a></li> <li id="clients"><a href="#"><span>#</span></a></li> <li id="contact"><a href="#"><span>#</span></a></li></ul></div><!--MENU BAR END--> |
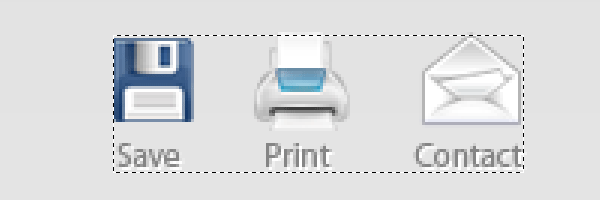
The new bit code “ul class=”menu” means unordered list, all the navigation items have a “li id” which means list id. The links have a list id beacause we wont be using plain text for our navigation we will be using images. Head over to your PSD file copy and paste each navigation item and save as seperate images label them according to the image as it will make it easier. You should have 4 images in total. Also big tip when saving PNG files, make sure the images are on transparant backgrounds. The CSS code for the navigation is as follows.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
/* NAVIGATION */#nav{width:480px;padding-top:20px;float:right;height:40px;margin-right: 40px;}.menu ul{padding:0;margin:0;list-style-type:none;list-style:none;display:inline;}.menu li{padding-right:10px;margin:0 5px 0 0;height:40px;list-style-type:none;list-style:none;display:inline;float:left;}span{display:none;}#about a{background:url(images/about.png);width:107px;height:39px;display:block;}#portfolio a{background:url(images/portfolio.png);width:106px;height:39px;display:block;}#clients a{background:url(images/clients.png);width:98px;height:39px;display:block;}#contact a{background:url(images/contact.png);width:109px;height:39px;display:block;}/* NAVIGATION END*/ |
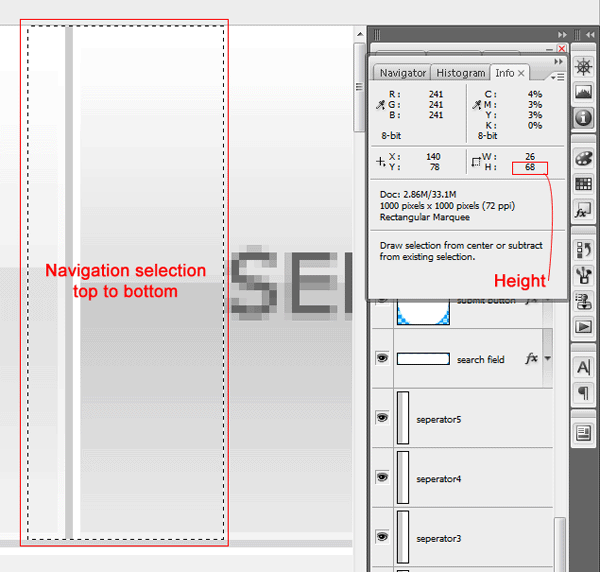
The nav div is the box that holds the navigation images. So we need to add a width, the width should be the size of all the images together so for EXAMPLE: if each image is 200px thats 200px x 4 = the width of the box. Then we need to add some padding to the top of the box so it isnt stuck right at the top of the browser. Height is the height of the navigation images which should all be the same. Then we need to stick it more to the right so add a margin of 40 pixels to the right. Now the next part is of code relates to the ul and li tags which are both classes not divs, a class starts with a period (.) the difference between a class and div is that a class can be used over and over and a div should be unique and used once. The most important styles on the ul and li classes are the list-style ones, these styles remove the bullets from the list and place the images in a line next to each other opposed to being displayed vertically. The span style is also important as span allows us to add styles to the content, or manipulate the content with for example JavaScript. Next comes the actual code for our navigation images, as you can see each li id relates to each style, keeping the names of items simple and straight to the point will make your life more easier. Each background URL relates to the navigation images we created previously. Width & height relate to the dimensions of each image. The display:block style means “The element will be displayed as a block-level element, with a line break before and after the element”. Save your CSS file then head back over to your HTML file press F12.

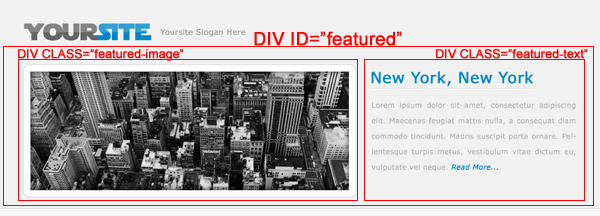
The next part is to create the welcome text under the navigation bar. We need to add some new HTML code for this part so in your HTML file code in between and
add this code.
|
1
2
3
4
5
6
7
8
9
|
<!--HEADER LOGO END--><!--FEATURED TEXT--><div id="featured"><h1>Welcome...</h1>SOME TEXT HERE</div><!--FEATURED TEXT END--><!--HEADER BACKGROUND END--> |
So we basically need another box for our text which is the div id featured, the h1 tag means header#1 you can have as many of these as you want. i called it h1 beacause its the 1st header we’ve done so far. The p tag means paragraph which is where our text will be. So in this chunk of HTML code there are 3 elements we need to style the div tag “featured”, the h1 tag and the p tag. The CSS code looks like this.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/* FEATURED*/#featured {height: 200px;width: 480px;font-family: Verdana, Arial, Helvetica, sans-serif;font-size: 12px;color: #eae5cf;margin-top: 90px;margin-left: 380px;}h1 {padding:0;margin:0;font-size:20px;color:#eae5cf;text-transform:uppercase;font-family: Impact;font-weight: normal;}p {padding:0;margin:0;font-size:11px;color:#eae5cf;font-family: Verdana;}/* FEATURED END*/ |
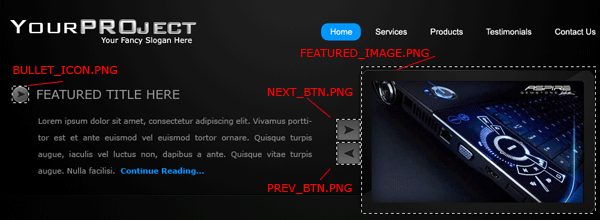
The height and width in the #featured tag corrospond to the height and width of the box that the text will be in. Margin -top push’s the block of text down 90px and the margin-left moves it to the right 380px. The other styles corrospond to the text being displayed, here you can set which ever font you want, in any color you want and what ever size you want. Viewing your HTML file in your browser should now look like this.

The next part we need to do is create our content area which has one snazy title and 6 content boxes which need to be expandable. So the first we need code is the snazy header. Goto your PSD file and copy and paste the snazy title to a new a document and save it in your images folder.

Goto your HTML document and add this code between and the last div which is the container end div.
|
1
2
3
4
5
6
7
|
<!--HEADER BACKGROUND END--><!--CONTENT LEFT--><div id="content"></div><!--CONTENT LEFT END--><!--CONTAINER END--> |
The div id content will represent the big box in which our content boxes and sidebar boxes will sit, at the moment though there is only a h2 tag which we’l use for our snazy title we just sliced and saved. Add this CSS code for your content div and h2 tag.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
/* CONTENT*/#content {width:800px;padding-top: 20px;margin:auto;}h2 {background:url(images/h2.png);width:302px;height:67px;margin-bottom:20px;margin-left: 10px;}/* CONTENT END*/ |
The content box which will hold our content only needs to be 800px wide as the content boxes arnt that wide them selves you can set it at 900px if you want to but that means the gao between the content boxes and sidebar boxes will be greatly increased. We have set 20px padding at the top of the div content so that it isnt stuck right beneath the header. Then we set the margin to auto, this will center everything that falls in the content div. The h2 styles are for our snazy title we just sliced up background url is the filename and path to the image. Width and height have to be the same as the actual image itself. Then finally we add our 20px margin to the bottom so that the content boxes dont sit right underneath the snazy title, the margin-left simply push’s the snazy title over to the right. View your HTML file and you should have something like this.

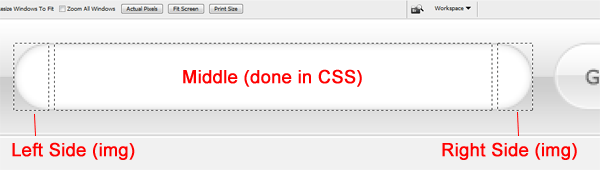
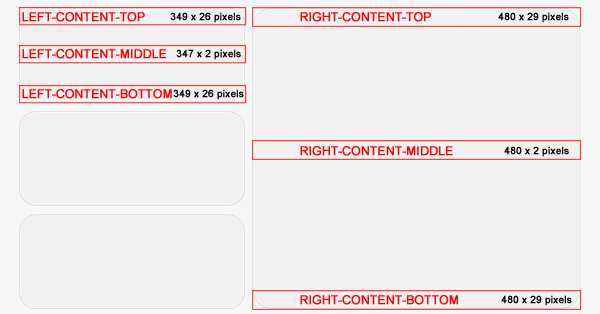
Now for the content boxes themselves. The content boxes all have top and bottom rounded corners so basically there will be 3 elements to each content box. The top rounded corners, the middle bit which will be expandable then the bottom rounded corners.

Slice these parts of the content boxes into 3 individual files save them as .png on a transparant background in the images folder.
![]()
![]()
![]()
Lets add our HTML code for the content boxes. Now because these content boxes will be repeated we need to use classes not div’s remember when i said before div’s should only be used once. Well nows a perfect example. Inside the content div inbetween the h2 tags and the end div you need to add this code.
|
1
2
3
4
5
6
7
8
|
<div class="content_box"><div class="content_top"><h3>Content Box One</h3></div><div class="content_main">some text</div><div class="content_bottom">Posted on 04/01/2009</div> |
the 1st class is content_box, this will be the box our content box sits in, so it will be a content box inside a box. Then theres a class content_top, thats our top bit of the content boxes. In the top half of the content box i want to be able to add a header so i can label each content box so ive used a h3 tag. The content_main class is our expandable bit of the box so the box will adjust to the amount of text and images that inside. Then finally content_bottom…. you’ve guessed it, its the bottom half of the box. The p tag in the bottom half the box is just like a content box footer that ive added. So the CSS code to go with these elements are as follows.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
/* CONTENT BOX*/.content_box {width:485px;float:left;margin:auto;}.content_top{background:url(images/content_top.png);background-repeat:no-repeat;width:485px;height:38px;}.content_top h3{color: #5C5741;font-family: Impact;font-size: 24px;font-weight: normal;padding-top: 6px;padding-left: 20px;}.content_main{background:url(images/content.png);background-repeat:repeat-y;width:485px;padding-top: 6px;padding-left: 20px;padding-right: 0px;}.content_main p {font-family: Verdana;color: #A09484;font-size: 11px;padding-right: 30px;}.content_bottom {background:url(images/content_bottom.png);background-repeat:no-repeat;width:485px;height:36px;margin-bottom: 10px;}.content_bottom p {font-family: Verdana, Arial, Helvetica, sans-serif, Impact;color: #5C5741;font-size: 9px;float: right;padding-top: 10px;padding-right: 15px;padding-left: 15px;padding-bottom: 10px;}/* CONTENT BOX END*/ |
The class content_box has a style width:480px the width of our content boxes image are all 485px so that should be sufficient to hold it all in, we also want it on the left side so we float it left, we also want the content boxes to lye equally in the middle of the surrounding div so we set a margin of auto. The next set of classes are our actual content boxes and these classes contain our images that form the box. The 2nd class is content_top this will represent the top rounded corners of our box so we set the background image to the top box image we created in photoshop, we dont want the background to repeat and the width and height are the actual dimensions of our content top image. Our content_bottom class is exactly the same, the only difference is it has a bottom marhin of 10px. Ive added this so there is a 10px gap inbetween each box eles there boxes will just be right underneath each other. The class content_main is where our main content will be, now this is a little bit different from the others, the background image is the image we created in photoshop but because we want the background to repeat we set the repeat on the y axis, also notice there is only a width and no height the width should be the same width as the image. There is no height because we want it to expand if we did set a height then you wouldnt see all the text and it wouldnt expand it would be like a fixed object. Then theres the padding, we need to pad the top and left so the text lie’s nicely inside our box. If you save your HTML and CSS files press F12 and preview in your browser you should see you content box.

To add more content boxes all’s you need yo do is copy HTML code and paste the html classes. So three content boxes would look like this.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!--CONTENT LEFT--><div id="content"><div class="content_box"><div class="content_top"><h3>Content Box One</h3></div><div class="content_main"></div><div class="content_bottom"></div><div class="content_box"><div class="content_top"><h3>Content Box Two</h3></div><div class="content_main"></div><div class="content_bottom"></div><div class="content_box"><div class="content_top"><h3>Content Box Three</h3></div><div class="content_main"></div><div class="content_bottom"></div> <!--CONTENT LEFT END--></div></div></div> |
Now for the right sidebar, its constructed in exactly the same way as the main content boxes, they contain 3 images, sidebar_top, middle and bottom open up your PSD file and begin to chop up your sidebar box. The markup will be the same just different div and class names. Lets start preping it in our HTML file. The markup looks like this.
|
1
2
3
4
5
6
7
8
9
10
|
<!--SIDEBAR RIGHT--><div id="sidebar"><div class="sidebar_top"><h4>stay connected...</h4></div><div class="sidebar_main">some text here</div><div class="sidebar_bottom"></div></div><!--SIDEBAR END--> |
The starting div is sidebar which will be the box that all our sidebar boxes sit in, the first class is the top bit of the sidebar. The h4 tag is our header 4 then theres the sidebar_main which will be our expandable area then last but not least the sidebar_bottom which is the bottom of our sidebar content box.
The styles to go with all this is also pretty much the same minus a few little options. The CSS looks like this.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
/* SIDEBAR*/#sidebar {width:305px;float:right;}.sidebar_top {background:url(images/sb_top.png);background-repeat:no-repeat;width:305px;height:40px;}.sidebar_top h4 {font-family: Impact;font-size: 30px;font-weight: normal;color: #5C5741;padding-top:2px;padding-left:20px;}.sidebar_main {background:url(images/sb_main.png);background-repeat:repeat-y;width:305px;padding-left:15px;}.sidebar_main p {font-family: Verdana;color: #A09484;font-size:11px;padding-right: 10px;}.sidebar_bottom {background:url(images/sb_bottom.png);background-repeat:no-repeat;width:305px;height:22px;margin-bottom: 10px;}/* SIDEBAR END*/ |
The 1st thing to be styled is the div sidebar two simple styles, the width of our box in which the content boxes will sit, pretty easy that will be the same width as our images which are all 305px. Then we need to float it right so it will sit inline next door to our main content boxes. Sidebar_top and sidebar_bottom are pretty much the same apart from bottom has the margin as like the main content boxes. The class sidebar_main is the same as the others but again like our main content boxes it has no height and the background is repeated. Once you’ve added your code give it and preview it with F12. Heres mine.

Just copy the classes to add more boxes in your sidebar, the code for three boxes looks like this.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!--SIDEBAR RIGHT--><div id="sidebar"><div class="sidebar_top"><h4>stay connected...</h4></div><div class="sidebar_main">some text</div><div class="sidebar_top"><h4>whats new...</h4></div><div class="sidebar_main">some text</div><div class="sidebar_top"><h4>monthly poll...!</h4></div><div class="sidebar_main">some text</div></div><!--SIDEBAR RIGHT END--> |
Now its time for the footer, the footer div should be placed outside the container div as we want the footer to be like the header and repeat all the way across. The footer code looks like this.
|
1
2
3
4
5
6
7
8
|
<!--FOOTER--><div id="footer">Copyright &amp;amp;amp;amp;amp;copy; Yoursite.com | All Rights ReservedDO NOT REMOVE THE LINK BELOWDesigned By <a href="http://www.hv-designs.co.uk">HV-Designs.co.uk</a></div><!--FOOTER END--> |
Pretty simple just a simple div with a p tag for the text. The CSS for the footer looks like this.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
/* FOOTER*/#footer {height:101px;font-family:Verdana, Arial, Helvetica, sans-serif;background-image:url(images/footer.png);background-repeat:repeat-x;background-color:#2F2519;clear:both;}#footer p {font-family: Arial, Helvetica, sans-serif;font-size: 12px;color: #EAE5CF;margin: auto;text-align: center;padding-top: 20px;}/* FOOTER END*/ |
The footer div has a height of 101 pixels as thats what the dimensions of the image is there is no width as we want the footer to span right the way across the browser, so we also set background repeat to x. The clear:both style is important, this means we dont want any items either side of our header. The footer p style is the styles for the paragraph which are pretty much self explanetry. Thats it all done, The only things left to do now is style things like rollovers if you want any, active, visited, rollover links, additional headers and font colors. Heres how mine looks in the browser.

Thank you for reading, dont forget to subscribe to our RSS feeds.






















































































 24 Votes, Rating: 4.63
24 Votes, Rating: 4.63