Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
Hello everybody, today were going to be creating a very simplistic music software website. Before we start with the tutorial i suggest downloading “aesthetica version 2 icon set” from dryicons.com.
Right lets get started, create a new document with the dimensions 950 x 935 pixels. Set your forground to the color #36c8ff and background to #0090c5, select the gradient tool then with a radial gradient start from the middle of your canvas at the top and drag downwards about half way down.

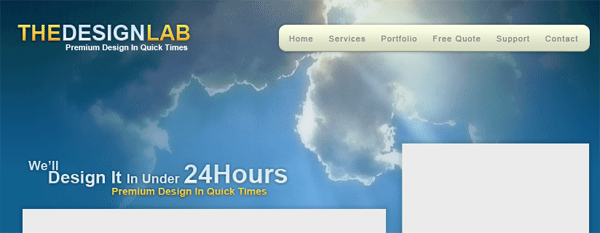
In the middle of your canvas at the very top add your website title and slogan. Ive also used a CD icon as my logo. Once you’ve added your text add these layer styles to your website title.



You should have something like this.

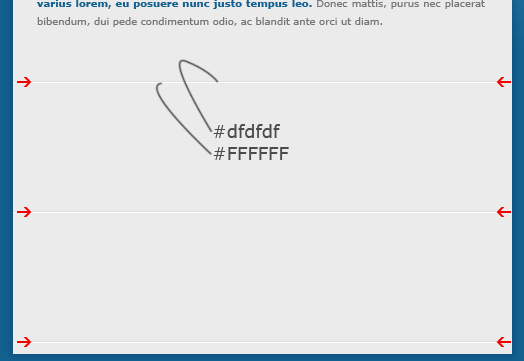
Select the rectangular marquee tool, zoom in on your canvas. Underneath your website title and logo create two 1 pixel lines on top of each other, see image below for color codes.

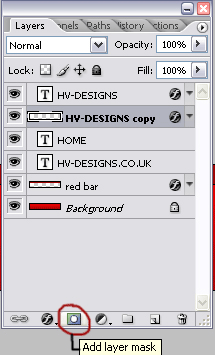
Make the lines the whole width of your canvas then add a layer mask to your lines. Select the gradient tool with a reflected gradient, start from the middle of the canvas and drag towards the edge of the canvas.

The end result should look something like this.

Duplicate your line and move the duplicated layer down about 40-50 pixels.

Inbetween the two sets of lines, make a selection with the rectangular marquee tool. Make the selection the width of your canvas but dont go over the lines.

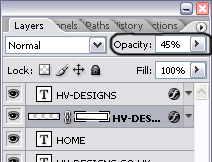
Fill the selection with the color #24b3e8, add a layer mask to the blue rectangle layer then select a reflected gradient, using the same method as we did for our lines drag from the middle towards the edge of the canvas.

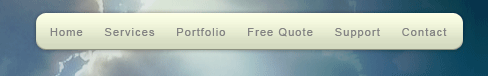
Inside the blue rectangle add a simple navigation. Inbetween each link add a small bullet point using the elliptical marquee tool.

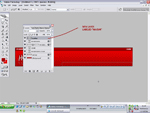
Select the rounded rectangle tool with a radius of 20px. The radius of the rectangle reflects the amount of curvature on the rectangle, the bigger the number the bigger the curves.

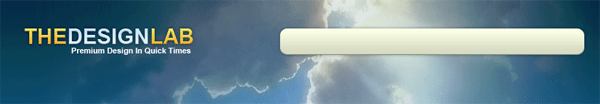
Create a fairly big rectangle underneath your navigation.

Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
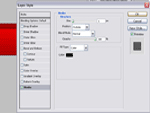
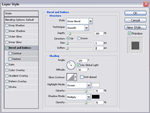
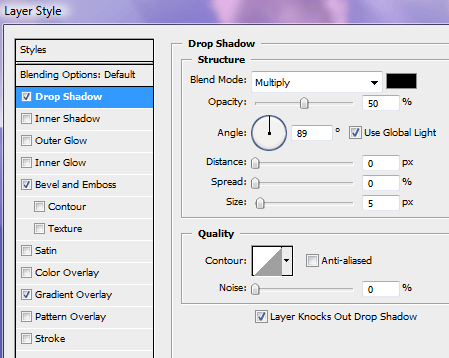
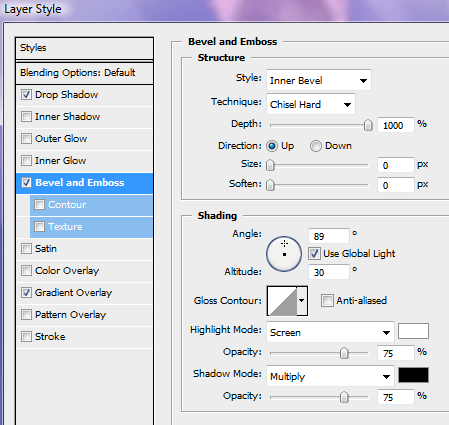
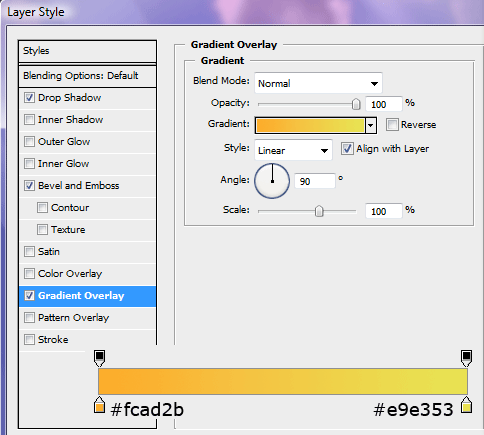
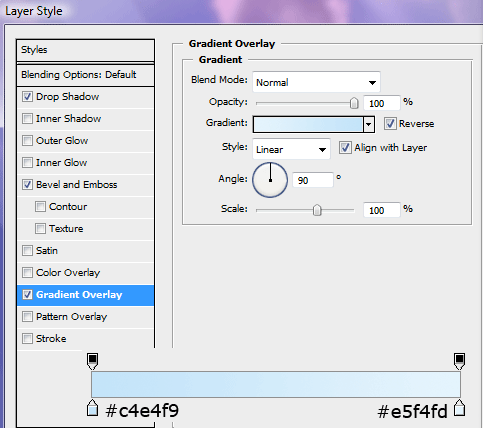
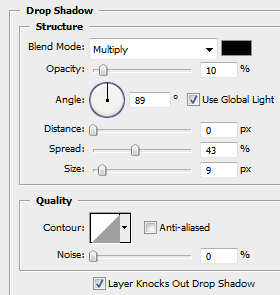
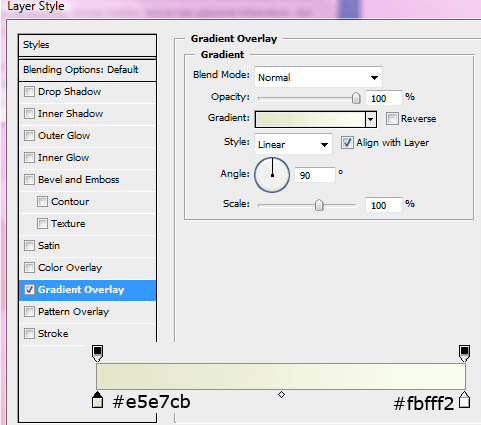
Add these layer styles to your round rectangle.



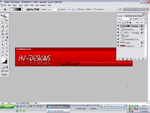
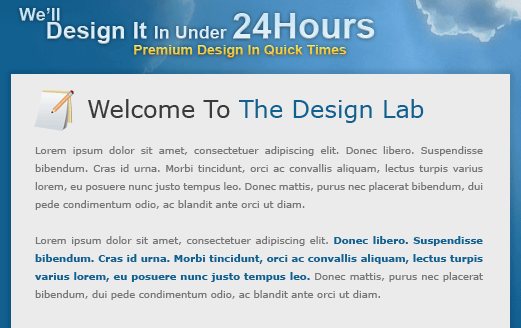
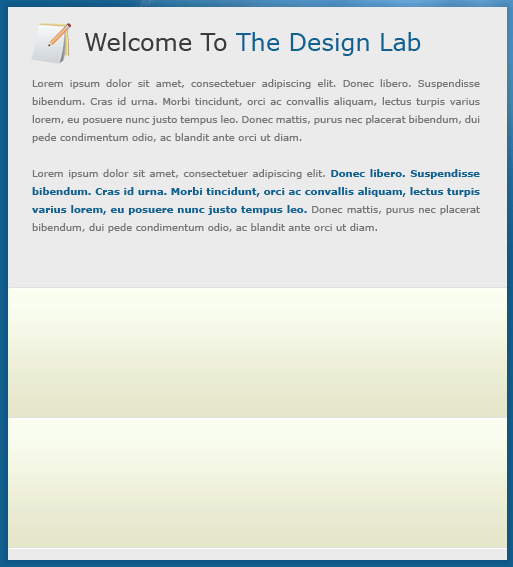
Goto your favourite stock site or use google images and find an image preferably music related also with a white background. Copy your image to your canvas, the load the rounded rectangle selection by clicking on the thumbnail within the layers window whilst holding CTRL + Left mouse click. Goto “edit > paste into”. Place your image on the right side of your rectangle, blending in the edges on the left of the image if you need to by adding a layer mask.

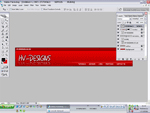
On the left side of the rectangle add some text with some nice typography. Underneath the text add a small button using the round rectangle.

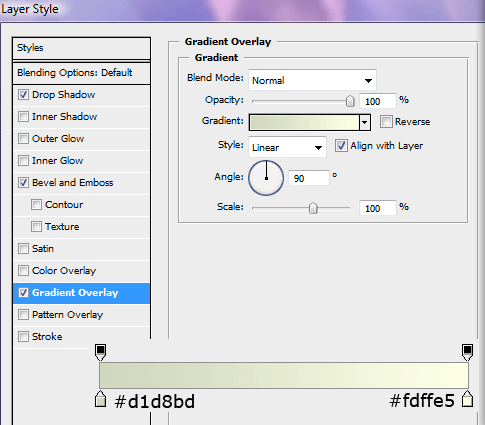
Add these layer styles to your button.




On top of the button make a small selection like this.

Fill the selection with the color white and set layer opacity to 5%. Add an icon to your button from the icon pack you downloaded. Add another button next to it, you should have something like this.

On the right side underneath your big rounded rectangle, add a content title with a little speaker icon from the icon pack, make a divider using the two 1pixel lines like we did for the navigation then add a couple of paragraphs underneath.

Select the color #009bd6 and #006b94 with the rounded rectangle create a box on the left next to your paragraph fill your box with a rounded gradient just like we did our background at the start of the tutorial.

Add these layer styles to complete the effect.


Inside the box add some content, the buttons on the bottom of my box are duplicates of the ones inside the big rounded rectangle.

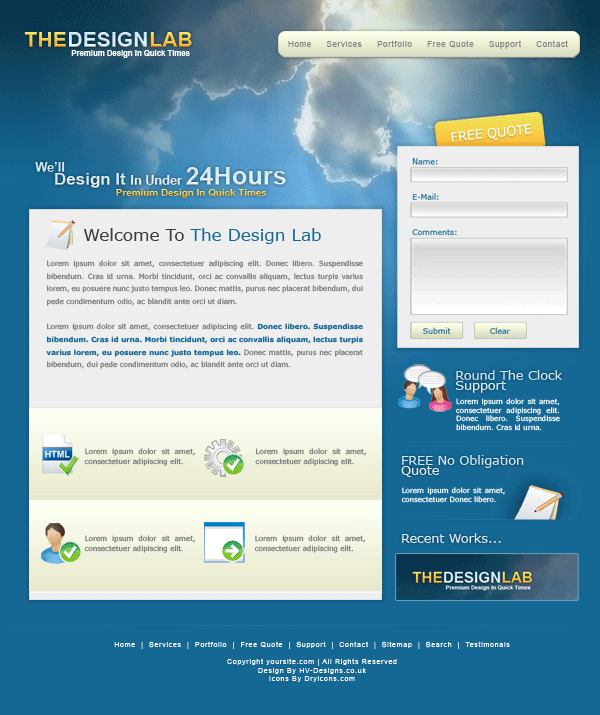
At the bottom of the canvas add a simple footer, i’ve duplicated my navigation with the top divider. Stretched the actual blue navigation box down by clicking CTRL + T, then drag the middle anchor point. Thats it all done.

Hope you enjoyed this tutorial, dont forget to subscribe via RSS and twitter, your support is freatly appreciated.
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.