Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
Hello, welcome to another tutorial by the hv-designs team sorry were abit late than usual. In this tutorial il show you to create a web design layout. Lets get started.
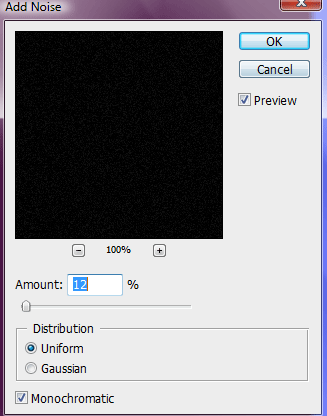
Create a new document 850×900 pixels with a black background, on the background layer we need to add some noise so goto “filter > noise > add noise. Use the settings in the image below.

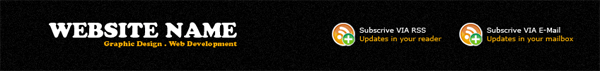
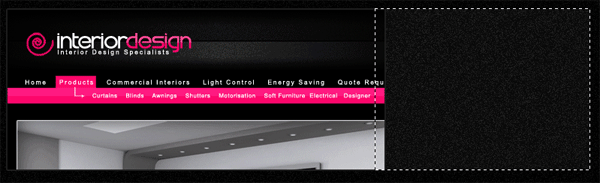
In the top left hand corner add your website title and slogan, on the right side add some RSS information, the icons i have used are from dryicons.com and the color code for the orange is #f1a904. Heres mine.

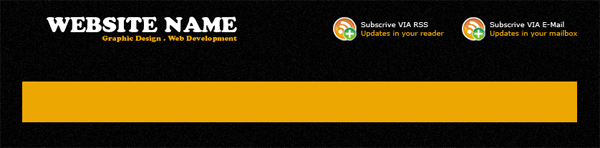
Underneath your title and RSS information draw out a rectangle for your navigation using the rectangular marquee tool.

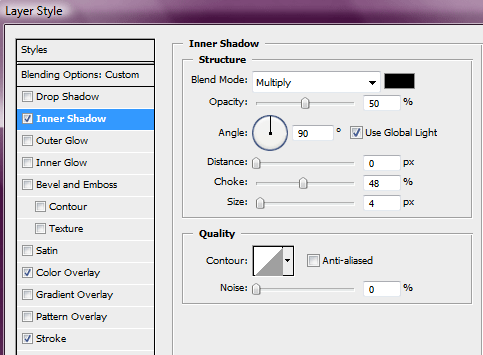
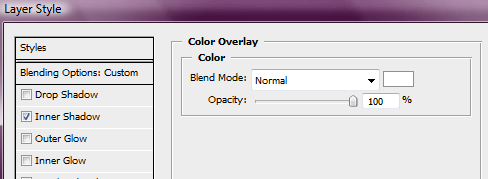
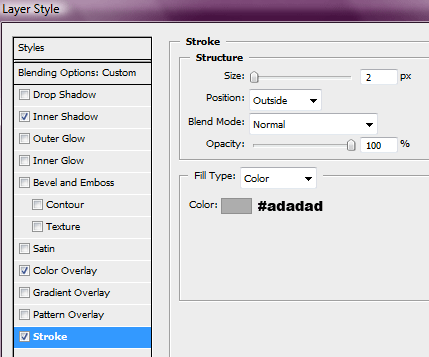
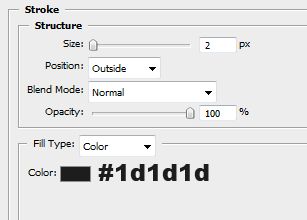
Add these layer styles to your navigation rectangle.



Set the navigation bars layer opacity to 30%. Your navigation bar should now look like this.

Create a new layer above your navigation layer, with the rectangular marquee tool make a selection like this.

Fill the selection with the color white then set layer opacity to 5%. Now add your navigation text.

Inbetween each navigation link add a divider. Use two 1pixel lines next to each other using two different colors.

You navigation should now be complete and look something like this.
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.

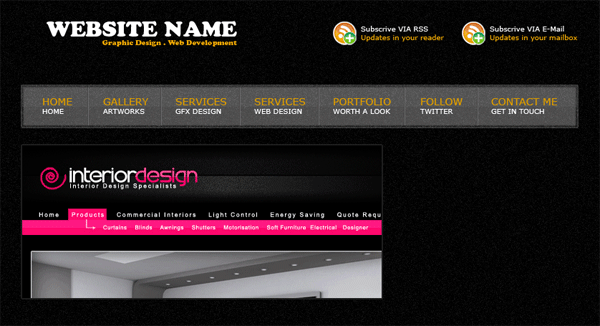
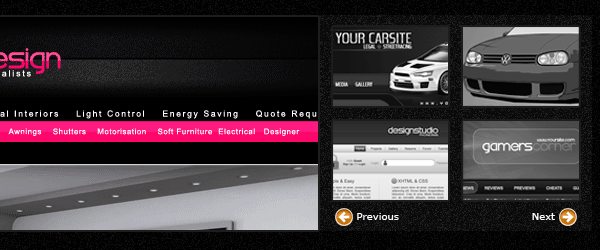
Next find an image that you find worthy enough to make it onto your first page for our little gallery. Im using one of my tutorial results. Place it underneath the navigation bar and add this layer style.


On the side of your featured image add a small white box with the opacity of 13%.

Inside the white box add some small thumbnails of past work that you may have done, space them out evenly, in the small space left over at the bottom add next and previous arrows, the icons are from dryicons.com.

This next part requires the use of some diagonal lines, to make the lines create a new document with a transparent background 125x125pixels. Copy the image below, then goto “edit > define pattern” save the pattern for later use.

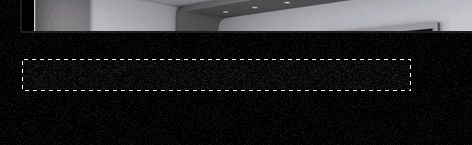
Create a small white rectangle underneath your featured image set layer opacity to 5%.

Keep the selection active, make a new layer then fill the section with your pattern. Add a white overlay to your pattern layer and also lower opacity to 5%. You should have this effect.

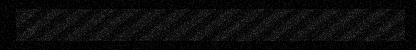
Add a title inside your white box where the pattern is, then underneath add some info, do the same next to it.

Inbetween the two paragraphs add a divider using the same technique as we did in the navigation. In the last bit of space left on the canvas we’ll add our footer, create a white rectangle with the opacity of 5% and with a 3 pixel black stroke.

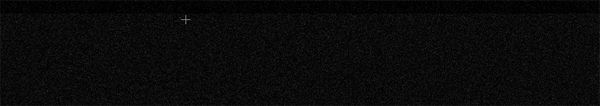
Inside the footer on the left side add a few links to some sites, on the right hand side add your website title and slogan. Do this by duplicating them and draging them down to the footer. Last but no least add your copyright information.

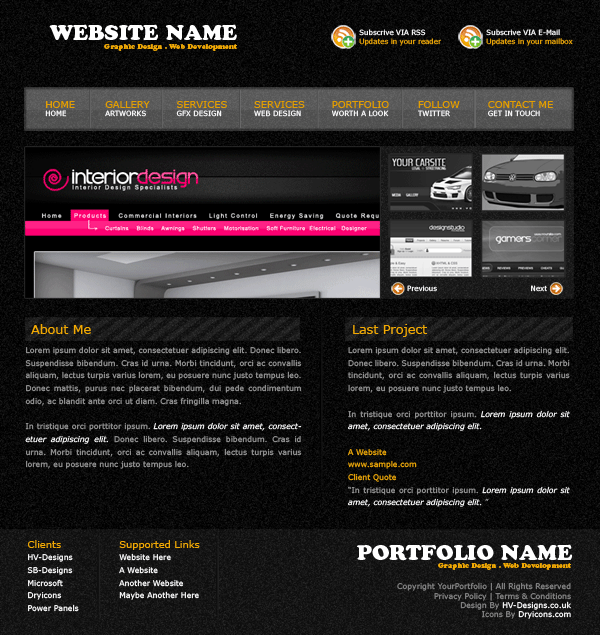
Heres the end result.

Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.