Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
Hello welcome to part 3 of the PSD to CSS to WORDPRESS tutoral, in this part of the tutorial we’ll be converting our CSS template into a working wordpress theme. You can download the theme for free using the button below you can also down all 3 tutorials in PDF format.
DOWNLOAD ALL 3 TUTORIALS IN PDF format HERE.
Before we start converting our theme over to wordpress you might want to download and install “xamp” this will allow you to run wordpress on your local hard drive saving on bandwidth and internet load times. Your also going to need a theme by “elliot jay stocks” called “starkers”. The theme is a completely naked theme, its been stripped of all its CSS and HTML, basically giving you a blank wordpress canvas to work on, its ideal for wordpress developers to start from. The theme uses files from wordpress 2.6.2. But this doesnt mean its not going to work with the latest wordpress software, i started with the exact same theme to build my hv-designs website and thats running in wordpress 2.7. If your thinking “bummer i wanted threaded comments” well you can easily grab a 2.7 comments file and replace it. Hopefully “elliot jay stocks” will release a naked 2.7 theme soon. Any way lets press on once you’ve downloaded the “stalkers theme” extract it to your desktop, rename the stalkers theme folder to “mywordpress”, you can also change the screenshot if you wish.

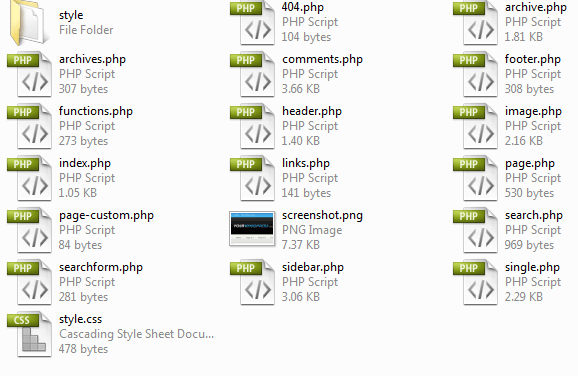
In your stalkers theme there is a folder called “style” inside this folder are some additional CSS files for IE hacks, typography and reset files. You dont really need this folder so if you want to you can delete it, but keep it by all means if you wish to keep it. Open up the “style.css” file in the main “mywordpress” theme directory. Once its open you’ll be greeted with this.
/* Theme Name: Starkers Theme URI: http://elliotjaystocks.com Description: The totally nude WordPress theme. Phwoar! (Based on the famous <a href="http://binarybonsai.com/kubrick/">Kubrick</a> by <a href="http://binarybonsai.com/">Michael Heilemann</a>) Version: 2 (WP2.6.2) Author: Elliot Jay Stocks Author URI: http://elliotjaystocks.com Tags: starkers, naked, clean, basic */ @import "style/css/reset.css"; @import "style/css/typography.css"; @import "style/css/layout.css";
Delete the 3 imported .CSS files at the bottom of the page, then edit the theme name, description etc… Mine looks like this.
/* Theme Name: MyWordpress Theme URI: http://www.hv-designs.co.uk Description: A wordpress theme Version: 1 Author: Richard Carpenter */
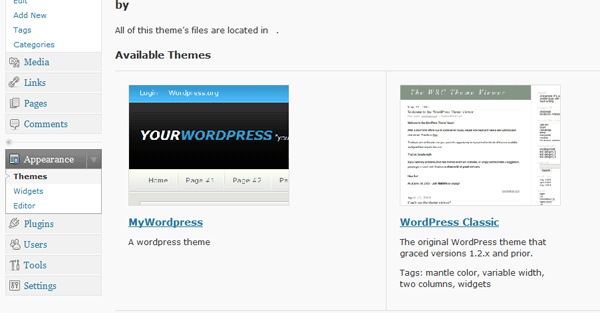
Save your .CSS file when you load up the theme in wordpress under the appreance tab you’l now see this.

If you havent changed your image you should see a wooden naked body. Which was the orginal starkers theme screenshot. Back to your .CSS file underneath the information we just edited, copy and paste the whole of your CSS templates CSS file into it save and exit. Now open up the “header.php” file, you’ll now be greeted will loads of PHP mixed in with some HTML, the first thing we can do is remove all the code from the TITLE tag at the top of document.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>> <head profile="http://gmpg.org/xfn/11"> <title> <?php if (is_home()) { echo bloginfo('name'); } elseif (is_404()) { echo '404 Not Found'; } elseif (is_category()) { echo 'Category:'; wp_title(''); } elseif (is_search()) { echo 'Search Results'; } elseif ( is_day() || is_month() || is_year() ) { echo 'Archives:'; wp_title(''); } else { echo wp_title(''); } ?> </title>
Once you’ve deleted the php from the title tag, just replace it with what ever you want to display at the top of the browser.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>> <head profile="http://gmpg.org/xfn/11"> <title>MYWORDPRESS "your wordpress slogan can go here"</title>
If you didnt want to manually add your wordpress title instead you can use your blogname, when you installed wordpress it asked for the name of your blog, it is also displayed in your wordpress admin panel at the top. If you wanted to dynamically display that instead of the manual title you can use this bit of code.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>> <head profile="http://gmpg.org/xfn/11"> <title> <?php bloginfo('name'); ?> </title>
Next still inside the header.php file at the very bottom delete everything underneath the body tag your header.php document should look like this.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>> <head profile="http://gmpg.org/xfn/11"> <title>MYWORDPRESS "your slogan can go here"</title> <meta http-equiv="content-type" content="<?php bloginfo('html_type') ?>; charset=<?php bloginfo('charset') ?>" /> <meta name="description" content="<?php bloginfo('description') ?>" /> <?php if(is_search()) { ?> <meta name="robots" content="noindex, nofollow" /> <?php }?> <link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_url'); ?>" media="screen" /> <link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" /> <link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" /> <?php wp_head(); ?> </head> <body>
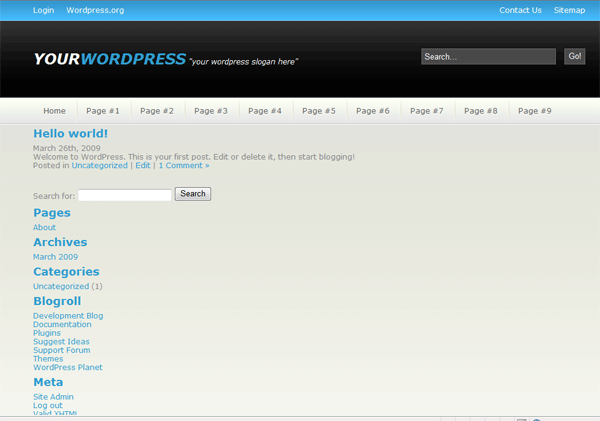
All the content we add now will be pasted in underneath the body tag. Copy your images folder from your CSS templates directory and paste it into the themes directory. Open up your index.html file from your CSS template. Copy everything from the opening “container DIV” to the ending “navigation DIV”. Paste it underneath the body tag. Save your header.php file, if you check the theme in your browser it should look like this.

Pretty quick eh??, we just need to make a few tweaks and the header file should be complete. On our navigation we have a list that we created page #1, page #2, page #3 etc… well we want wordpress to add our pages dynamically when we goto add page in our admin panel. To do this we change our navigation to look like this.
<div id="navigation"><!--navigation starts--> <ul class="nav_links"> <li> <a href="http://www.your_page_here.com">Home</a></li> <li class="withdiv"><?php wp_list_pages('sort_column=menu_order&amp;amp;title_li='); ?></li> </ul> </div><!--navigation ends-->
We can keep the 1st button “home” just link it to your main domain name “http://www.what_ever.com. But underneath we can delete page #1 – page #9 and just add the one line off php wrapped in out LI tag. The php basically gets your wordpress pages from the database and displays them in page order. If you only had say one wordpress page and loads of external pages you wanted to use then just add another page underneath like this.
<div id="navigation"><!--navigation starts--> <ul class="nav_links"> <li><a href="http://www.your_page_here.com">Home</a></li> <li class="withdiv"><?php wp_list_pages('sort_column=menu_order&amp;amp;title_li='); ?></li> <li class="withdiv"><a href="http://www.your_external_page.com">External Page</a></li> </ul> </div><!--navigation ends-->
You can have as many as you like within reason, anything that overflows the 900px navigation will just mess the layout up so be carefull. Another item we need to tweak is our search field, delete the form structure from your search DIV and add the following peice of PHP.
<div id="search"><!--search starts--> <?php include (TEMPLATEPATH . "/searchform.php"); ?> </div><!--search ends-->
If you check your theme in your browser now, you’l notice the search form has lost all its styling. Open up “searchform.php” from your “mywordpress theme folder”. This file contains our search form and looks like this.
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/"> <label class="hidden" for="s"><?php _e('Search for:'); ?></label> <input type="text" value="<?php the_search_query(); ?>" name="s" id="s" /> <input type="submit" id="searchsubmit" value="Search" /> </form>
All’s we need to do is add our class of “search-field” and “search-button” which we created when we created our CSS template. The form now looks like this.
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/"> <label class="hidden" for="s"></label> <input type="text" class="search-field" value="Search..." name="s" id="s" /> <input type="submit" id="searchsubmit" class="search-button" value="Go!" /> </form>
We’ve applyed our search form classes, deleted the the “search for” text before the search field and changed the word on the submit button from “search” to “go!”. Close the searchform.php file and check your theme in your browser to see the changes you can also test out your search form it should now work, you wont see anything exciting as we need to style our search results page. Thats it for the header.php file you can now close it. Now open up your “index.php” file in from your themes directory. The index.php file is the main page of our website, this is the 1st page people will see when logging onto your website. We have quite abit of work to do, to get it working. All the PHP code wrapped inside the H2 tag is the title of the post.
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
The PHP code wrapped in the P tag underneath is the date.
<p><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></p>
Then there a line of PHP code underneath the P tag which says.
<?php the_content('Read the rest of this entry &amp;amp;raquo;'); ?>
This displays the content of the post, and when you use the wordpress more tag to cut off your posts the text “read the rest of this entry” is displayed. Then finally we have another P tag.
<p><?php the_tags('Tags: ', ', ', '<br />'); ?> Posted in <?php the_category(', ') ?> | <?php edit_post_link('Edit', '', ' | '); ?> <?php comments_popup_link('No Comments &amp;amp;#187;', '1 Comment &amp;amp;#187;', '% Comments &amp;amp;#187;'); ?></p>
This PHP displays the tags if there any for the post, it displays what catergorie the post was posted in and shows how many comments were made on the posts. Now we need to jumble all this PHP around so it displays the way we want, like our CSS template. Firstly we need to copy and paste a couple of DIV tags in there from our CSS template. The 1st two DIV tags we need to add are DIV ID content and DIV ID content-left. We add these two DIV’s at the very top underneath GET HEADER.
<?php get_header(); ?> <div id="content"><!--content starts--> <div id="content-left"><!--content left starts--> <?php if (have_posts()) : ?>
Then at the very bottom of our page above GET SIDEBAR we need to end our content left DIV.
<?php endif; ?> </div><!--content left ends--> <?php get_sidebar(); ?> <?php get_footer(); ?>
Now we need to add our “a-post” class to the document we add this just above div class post and end it underneath the PHP code containing the tags and number of comments etc…
<!--p while (have_posts()) : the_post();--> <div class="a-post"><!--wordpress post starts--></div> <div id="post-<?php the_ID(); ?>" class="post"> <h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> <p><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></p></div> <?php the_content('Read the rest of this entry &amp;amp;raquo;'); ?> <p><?php the_tags('Tags: ', ', ', '<br />'); ?> Posted in <?php the_category(', ') ?> | <?php edit_post_link('Edit', '', ' | '); ?> <?php comments_popup_link('No Comments &amp;amp;#187;', '1 Comment &amp;amp;#187;', '% Comments &amp;amp;#187;'); ?></p> <!--wordpress post ends--> <!--p endwhile;-->
We now need to start sorting through the PHP code and get rid of what we dont want to be displayed. At the very bottom around line 34 you should see.
<?php include (TEMPLATEPATH . "/searchform.php"); ?>
This line will display a search field when a post cant be found, we have a search field in our header already so we dont really need a 2nd one. Delete the one line of code. Scroll up to the PHP code which contains the post tags and amount of comments.
<p><?php the_tags('Tags: ', ', ', '<br />'); ?> Posted in <?php the_category(', ') ?> | <?php edit_post_link('Edit', '', ' | '); ?> <?php comments_popup_link('No Comments &amp;amp;#187;', '1 Comment &amp;amp;#187;', '% Comments &amp;amp;#187;'); ?></p>
On our main page we dont really need the tags, or the edit post link, so the delete these two lines.
<?php the_tags('Tags: ', ', ', '<br />'); ?>
<?php edit_post_link('Edit', '', ' | '); ?>
Your code should now look like this.
<p>Posted in <?php the_category(', ') ?> | <?php comments_popup_link('No Comments &amp;amp;#187;', '1 Comment &amp;amp;#187;', '% Comments &amp;amp;#187;'); ?></p>
We now need to start copying and pasting our post classes over to our theme. The first one we need to copy over will be for our thumbnail code. Copy the class “post-img” from our CSS template, paste it underneath the “div class post”. The code looks like this.
<div class="a-post"><!--wordpress post starts--> <div class="post" id="post-<?php the_ID(); ?>"> <div class="post-img"> <img src="images/post_thumbnail.png" alt="Test Image" /> </div>
We then had some PHP wrapped in a H2 tag, change the H2 tag to a H1 tag then wrap the whole thing in our “post-title class” from our CSS template.
<div class="post-title"> <h1><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h1> <p><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></p> </div>
We then need to move over our “post-desc class” from our CSS template, we wrap this class around the post content PHP.
<div class="post-desc"><?php the_content('Read the rest of this entry &amp;amp;raquo;'); ?></div>
Our index.php all in all should now look like this.
<?php get_header(); ?> <div id="content"><!--content starts--> <div id="content-left"><!--content left starts--> <?php if (have_posts()) : ?> <!--p while (have_posts()) : the_post();--> <div class="a-post"><!--wordpress post starts--></div> <div class="post-img"> <img src="images/post_thumbnail.png" alt="Test Image" /> </div> <div class="post-title"> <h1><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h1> <p><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></p> </div> <div class="post-desc"><?php the_content('Read the rest of this entry &amp;amp;raquo;'); ?></div> <p>Posted in <?php the_category(', ') ?> | <?php comments_popup_link('No Comments &amp;amp;#187;', '1 Comment &amp;amp;#187;', '% Comments &amp;amp;#187;'); ?></p> <!--wordpress post ends--> <!--p endwhile;--> <ul> <li><!--p next_posts_link('« Older Entries')--></li> <li><!--p previous_posts_link('Newer Entries »')--></li> </ul> <!--p else :--> <h2>Not Found</h2> Sorry, but you are looking for something that isn't here. <?php endif; ?> </div><!--content left ends--> <?php get_sidebar(); ?> <?php get_footer(); ?>
Underneath our “post-desc” class we have this code.
<p>Posted in <?php the_category(', ') ?> | <?php comments_popup_link('No Comments &amp;amp;#187;', '1 Comment &amp;amp;#187;', '% Comments &amp;amp;#187;'); ?></p>
We want to delete the first chunk which basically says “posted in and then some php code”. We dont really need this bit. So the code would look like this after its been deleted.
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
<p><?php comments_popup_link('No Comments &amp;amp;#187;', '1 Comment &amp;amp;#187;', '% Comments &amp;amp;#187;'); ?></p>
We then need to delete the starting P tag and ending P tag from the code above, then cut the PHP code and paste it into the post title class next to the PHP code for the time and date.
<div class="post-title"> <h1><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h1> <p><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --> | <?php comments_popup_link('No Comments &amp;amp;#187;', '1 Comment &amp;amp;#187;', '% Comments &amp;amp;#187;'); ?></p> </div>
Thats it for the index.php file for now. Now lets get the sidebar sorted, open up your sidebar.php, most of the code at the top can go. Delete from.
<ul> <?php /* Widgetized sidebar, if you have the plugin installed. */ if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
All the way down to.
<?php wp_list_pages('title_li=<h2>Pages</h2>' ); ?>
Now above the code above add
<div class="side-bar"><!--sidebar starts-->
At the very bottom of the page add your sidebar ending and content ending DIV’s.
</div><!--sidebar ends--> </div><!--content ends-->
Now change ALL H2 tags to H1 tags. Your search bar is complete, if you test your theme in the browser you will see the sidebar is not the same as our CSS template. If your not really that bothered about having all the catergores, archives etc.. in the sidebar and want to create something on your own, then just remove all the code from inbetween the sidebar opening and ending tags. Then just create your own sidebar as we did in our CSS template. Id highly recommend wrapping your “custom” sidebar content in the sidebar-content class.
<div class="side-bar-content">
Which we used in our CSS template. I always find it best to create your own sidebar from scratch. Now lets sort out our footer, open your footer.php file, there shouldn’t be alot of content in there just highlight it all and hit the delete key. In your index.HTML file from the CSS template copy this chunk of code.
</div><!--container ends--> <div id="footer"><!--footer starts--> <div id="footer-topbar"> <h1>mywordpress<span> "Your fancy wordpress slogan here"</span></h1> </div> <div id="footer-content"> <p>Copyright &amp;amp;copy; mywordpress.co.uk | All Rights Reserved<br /> Design By <a href="http://www.hv-designs.co.uk">HV-Designs.co.uk</a></p> </div> </div><!--footer ends--> </body> </html>
Paste it into your footer.php file, save and exit. Refresh your theme in your browser to see the changes. The footer is as easy as that. The theme is nearly complete we just need to tweak a few more pages. Open up “page.php” this file relates to single pages which we add through the wordpress admin panel. The tags we added to our index.php file can also be used in this file. Underneath the “get header php code” add this code.
<div id="content"><!--content starts--> <div id="content-left"><!--content left starts--> <div class="a-post">
At the very bottom above the “get sidebar php” code add.
</div> </div>
Your “page.php” code should now look like this.
<!--p get_header();--> <div id="content"><!--content starts--> <div id="content-left"><!--content left starts--> <div class="a-post"> <!--p if (have_posts()) : while (have_posts()) : the_post();--> <h2><!--p the_title();--></h2> <!--p the_content('<br--> <p class="serif">Read the rest of this page »</p> '); ?> <!--p wp_link_pages(array('before'-->'<strong>Pages:</strong> ', 'after' => ' ', 'next_or_number' => 'number')); ?> <!--p endwhile; endif;--> <!--p edit_post_link('Edit this entry.', ' <div mce_tmp="1">', '</div> <div mce_tmp="1">');--> </div> </div> <!--p get_sidebar();--> <!--p get_footer();-->
If you check a page on your theme it should now be wrapped in a box like we used for our main posts in the index.php file. This wont be the first time you’ll reuse the code, we can use the same code in our search.php file which displays our search results within our wordpress theme, which brings me to our next file. Open up your index.php file and goto “file > save as” save the index.php as “search.php” overwrite the existing file. All done, when you search using the search field in the header, the search results will be displayed the same as our posts. Obvisouly you can make your search results look how they want by applying different styles and DIV’s to the file. Now open up “archive.php” underneath the “get header php code” add the following.
<div id="content"><!--content starts--> <div id="content-left"><!--content left starts--> <div class="a-post">
At the very bottom of above the “get sidebar php” code add two ending DIV’s.
</div> </div>
Everything thats in your wordpress archive like posts by categorie, posts with the same tags, posts posted on the same day etc… all this information will be displayed like our single pages are. If you make a post with a couple of tags or click a month under the “archives” section in the sidebar you’ll see how its displayed. Again you can make it display what you want how you want. Have you noticed a pattern emerging????? most of the files use the same PHP tags but its just displayed in a different way. You can make your archives page look the same as your search page and index.php page, you just need to add the relative “classes / DIV’s” to the “post loop”. Right now time for our 404 page. Open up the 404.php file. again add the post code from our CSS template.
<?php get_header(); ?> <div id="content"><!--content starts--> <div id="content-left"><!--content left starts--> <div class="a-post"><!--wordpress post starts--> <h2>Error 404 - Not Found</h2> </div> </div> <?php get_sidebar(); ?> <?php get_footer(); ?>
Theres only two more files left to edit then your theme is complete. Ive left these two files till last because they are sometime abit fiddley. Open up your “single.php” file underneath the “get header php code” add the post classes.
<?php get_header(); ?> <div id="content"><!--content starts--> <div id="content-left"><!--content left starts--> <div class="a-post"><!--wordpress post starts-->
Scroll down to the very bottom above the “get footer code” add the two ending DIV’s. The sidebar is not included in the single.php file so we need to add it manually. Underneath the two ending DIV’s add the get sidebar php code.
<!--p endif;--> </div> </div> <!--p get_sidebar();--> <!--p get_footer();-->
Load up your theme in the browser and check what your post pages look like. Look ok, the comments field looks abit big for our theme, so our next job is to shorten it. Open up your “comments.php” file. Near the bottom locate the form. Which looks like this.
<form action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" id="commentform"> <?php if ( $user_ID ) : ?> <p>Logged in as <a href="<?php echo get_option('siteurl'); ?>/wp-admin/profile.php"><?php echo $user_identity; ?></a>. <a href="<?php echo get_option('siteurl'); ?>/wp-login.php?action=logout" title="Log out of this account">Log out &amp;amp;raquo;</a></p> <?php else : ?> <input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" size="22" tabindex="1" <?php if ($req) echo "aria-required='true'"; ?> /> <label for="author">Name <?php if ($req) echo "(required)"; ?></label> <input type="text" name="email" id="email" value="<?php echo $comment_author_email; ?>" size="22" tabindex="2" <?php if ($req) echo "aria-required='true'"; ?> /> <label for="email">Mail (will not be published) <?php if ($req) echo "(required)"; ?></label> <input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" size="22" tabindex="3" /> <label for="url">Website</label> <?php endif; ?> <p><strong>XHTML:</strong> You can use these tags: <code><?php echo allowed_tags(); ?></code></p> <textarea name="comment" id="comment" cols="100%" rows="10" tabindex="4"></textarea> <input name="submit" type="submit" id="submit" tabindex="5" value="Submit Comment" /> <input type="hidden" name="comment_post_ID" value="<?php echo $id; ?>" /> <?php do_action('comment_form', $post->ID); ?> </form>
At the bottom of this code you should see the text area.
<textarea name="comment" id="comment" cols="100%" rows="10" tabindex="4"></textarea>
Notice the “columns” are set to 100%, thats where our problem lies. Remove the “%” and change to 70. It should now look like this.
<textarea name="comment" id="comment" cols="70" rows="10" tabindex="4"></textarea>
Test the changes in your browser, the text area is now a snug fit my end. Our next problems lie’s with our text input fields, there is a quick fix for these. At the begining of each form field add the P tag then at the end add the ending P tag.
<p><input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" size="22" tabindex="1" <?php if ($req) echo "aria-required='true'"; ?> /> <label for="author">Name <?php if ($req) echo "(required)"; ?></label></p> <p><input type="text" name="email" id="email" value="<?php echo $comment_author_email; ?>" size="22" tabindex="2" <?php if ($req) echo "aria-required='true'"; ?> /> <label for="email">Mail (will not be published) <?php if ($req) echo "(required)"; ?></label></p> <p><input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" size="22" tabindex="3" /> <label for="url">Website</label></p>
You can add your own styles to the form boxes, just make a class with some styless in your CSS file, then apply the class to the input form boxes. Another problem with have is our text boxes sit right on top of our XHTML text. To sort this add a BR tag after the last form box.
<input id="url" name="url" size="22" type="text" value="<?php echo $comment_author_url; ?>" tabindex="3" /> <label for="url">Website</label> <!--p endif;--> <!--BR TAG GOES HERE--> <strong>XHTML:</strong> You can use these tags: <code><!--p echo allowed_tags();--></code> <textarea name="comment" id="comment" cols="70" rows="10" tabindex="4"></textarea> <input id="submit" name="submit" type="submit" value="Submit Comment" tabindex="5" /> <input name="comment_post_ID" type="hidden" value="<?php echo $id; ?>" /> <!--p do_action('comment_form', $pos-->ID); ?>
Now make some example comments on your theme, you’ll notice they aint very nice too look at, everything is close together, theres basically no styling or nothing. This is where we need to start adding some basic styling of our own. In our comments.php file scroll towards the top to locate the comments loop. We need to add two new classes the first class is a class of “comment-box” this wraps the whole comments loop, dont forget to end the class at the bottom. The second class is a class for our gravatar, you can see where the gravatar is called in php by looking at the code below.
<?php foreach ($comments as $comment) : ?> <div class="comment-box"><!--NEW CLASS--> <li <?php echo $oddcomment; ?>id="comment-<?php comment_ID() ?>"> <div class="gravatar"><!--NEW CLASS--> <?php echo get_avatar( $comment, 32 ); ?><!--GRAVATAR IS CALLED--> </div> <cite><?php comment_author_link() ?></cite> Says: <?php if ($comment->comment_approved == '0') : ?> <p>Your comment is awaiting moderation.</p> <?php endif; ?> <p><a href="#comment-<?php comment_ID() ?>" title=""><?php comment_date('F jS, Y') ?> at <?php comment_time() ?></a> <?php edit_comment_link('edit','&amp;amp;nbsp;&amp;amp;nbsp;',''); ?></p> <?php comment_text() ?> </li> </div>
Open up your CSS file for the theme and add your classes.
.comment-box { border: 1px dashed #666666; margin-bottom: 10px; padding: 5px; float: left; text-align: justify; width: 565px; } .gravatar { float: right; margin: 5px; }
To the whole comment loop were going to add a 1 pixel dashed border, a bottom margin to seperate each comment, then add 5 px padding so the content inside the comments box arn’t right against the dashed lines, we then float out box left, justify our text and set a width of 565px. We then add our styling for our gravatar image, We just want to float the gravatar image to the right and add a 5px margin all the way around the image. The comment text should flow around our gravatar image. You can also change the size of your gravatar image by altering the number in the code.
<div class="gravatar"> <?php echo get_avatar( $comment, 32 ); ?> </div>
The number 32 in the code means the image will be 32px by 32 px. Try changing to something eles, i find 72 is a nice size. Save and test what your comments look like in your browser. They dont look too bad. Still think it needs some work. Lets insert a line break inbetween the date and time, locate the time and date in the loop.
<?php foreach ($comments as $comment) : ?> <div class="comment-box"> <li <?php echo $oddcomment; ?>id="comment-<?php comment_ID() ?>"> <div class="gravatar"> <?php echo get_avatar( $comment, 72 ); ?> </div> <cite><?php comment_author_link() ?></cite> Says: <?php if ($comment->comment_approved == '0') : ?> <p>Your comment is awaiting moderation.</p> <?php endif; ?> <p><a href="#comment-<?php comment_ID() ?>" title=""><?php comment_date('F jS, Y') ?> at <?php comment_time() ?></a> <?php edit_comment_link('edit','&amp;amp;nbsp;&amp;amp;nbsp;',''); ?></p> <br /><!--ADD THE BR TAG HERE--> <?php comment_text() ?> </li> </div>
Thats pretty much it for the comments, obviously you can take more time to per-fect the look of your theme. Test your theme in the browser, ive tested mine in firefox and internet explorer and it works fine, there are a few minor bugs which we’ll sort now. If you notice in firefox there are numbers next to the comments and bullet points here and there. Open up the CSS file and paste in the following rule.
ul, ol { list-style:none; }
Another bug you’ll notice is that wordpress doesnt include the line breaks inbetween text on pages (NOT POSTS) and comments. To sort this we just need to add.
#content p { margin: 5px 0 10px; padding: 0; } .comment-box p { margin: 5px 0 10px; padding: 0; }
I am sorry if ive missed any bugs. The theme is complete the only snippet of code id add now is so we can use custom fields for our post images. Open up your index.php file and locate the class “post-img” within the post loop.
<div class="post-img"> <img src="images/post_thumbnail.png" alt="Test Image" /> </div>
Delete the code containing the image and replace with the code below. The code below basically means if a post used a custom field of image display the thumbnail, if the post uses an image apply the url.
<a href="<?php $values = get_post_custom_values("url"); echo $values[0]; ?>" title="<?php the_title(); ?>"> <img src=" <?php $values = get_post_custom_values("image"); echo $values[0]; ?>" alt="<?php the_title(); ?>" /></a>
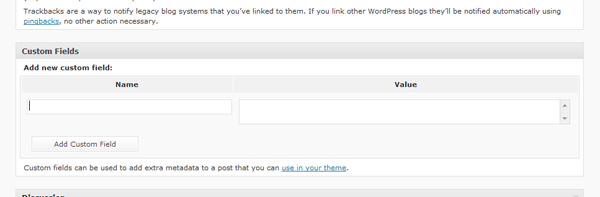
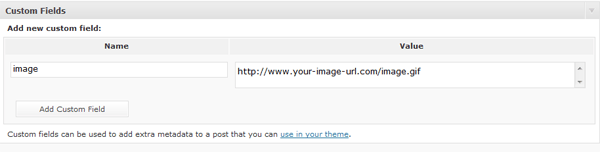
So when were in wordpress and we make a post instead of inserting it into the actual post we goto our custom fields section at the bottom.

Enter our first custom field of “image”.

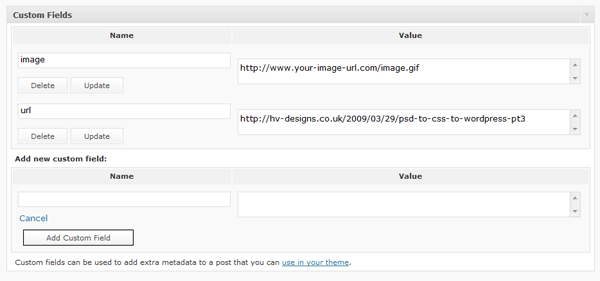
Click add custom field, do the same for the next field, enter “url” then enter the url of the post.

Once you have entered the custom fields once, when you add more posts the custom fields will be available within a drop down box.
Finally The End
The end, you should now have a working wordpress theme from a PSD file we created a couple of days ago, although this tutorial wont make you a wordpress developer over night…. its a start. The PHP part of a wordpress theme is pretty simple and isnt hard to work out whats what. There is loads of documentation over at wordpress.org to help you with certain things if you ever get stuck. Id also suggest downloading a wordpress cheat sheet, someone made one a while back but i dont have the link. Also diving into wordpress can be a right pain and i can safely say it will piss you off big time. You’ve just got to work at it and work at it, another thing id suggest is to make and code each file before you start the wordpress side of coding, that way most of the hard work would of been done, it will just be a case of sifting through the loops. Il try to make a couple more wordpress tutorials in the near future. Any questions just ask. See you next time.
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.