Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
Today we will be entering the third step of our Beginning to End Series, coding our Coming Soon Page. If you haven’t viewed the photoshop tutorial you can view it here.
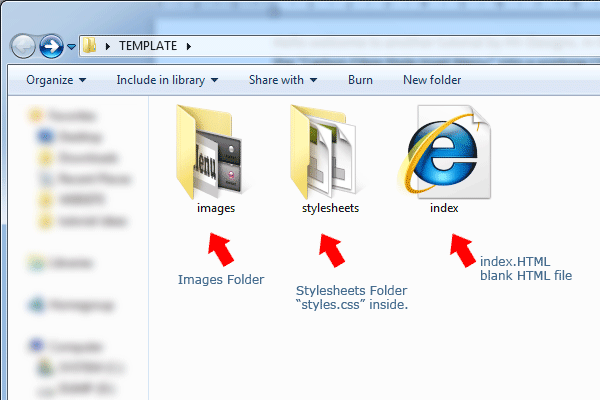
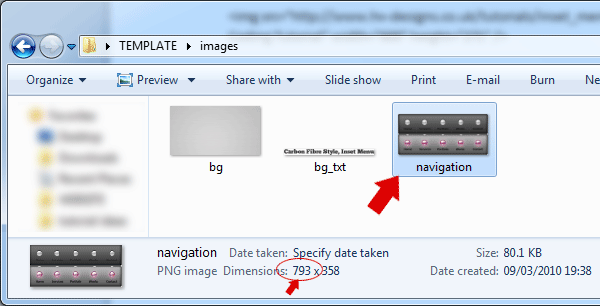
Set up your folders like such:
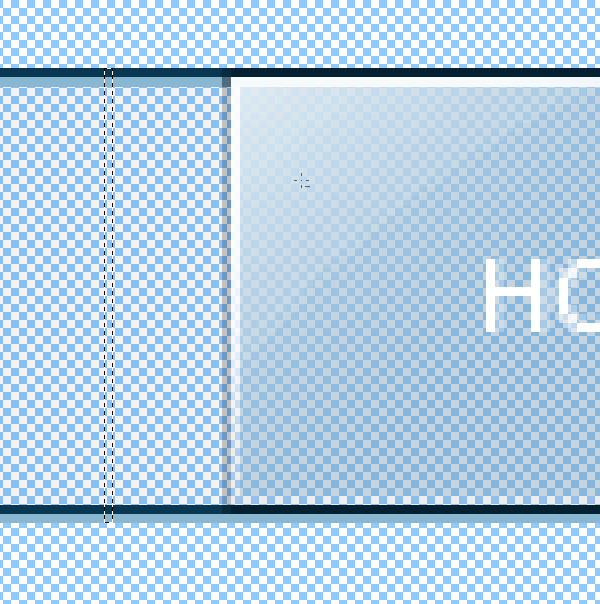
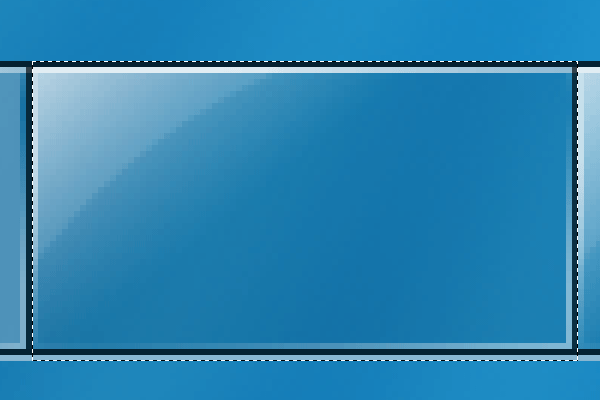
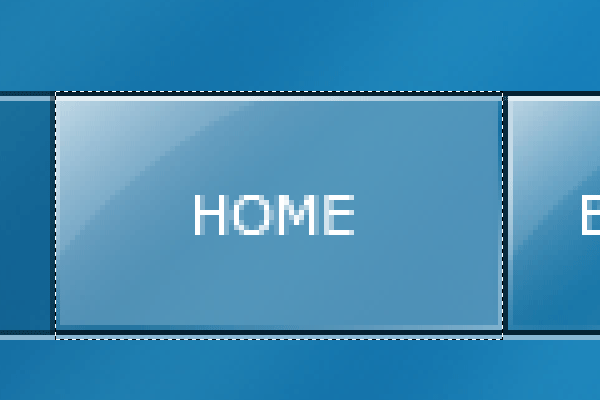
Slicing The PSD
We need to start out by slicing the PSD. For our coming soon page we only have a little bit to slice. We need to slice the submit button, the social network navigation buttons, and a portion of the background for repetition, and the full background.I always like to save my images as a PNG and optimize them for the web through photoshop. There are times when you need to use JPG but for most cases PNG will work the best. JPG should be used only when the image needs to be high quality, such as a photograph.
Coding Our Document
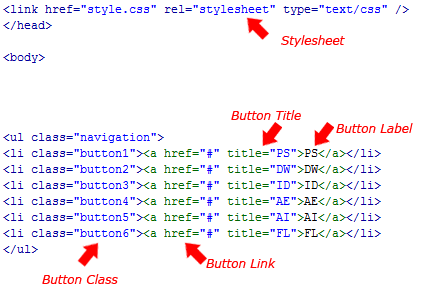
Now that we have our document images sliced it is time to start coding our document. First we will set up the start of our HTML document.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>:: We Are Coming Soon ::</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body>
Now it is time to set up our CSS file before we move on to the rest of our document. As you can see in our HTML heading we will be using a separate style sheet titled style.css
@charset "utf-8"; /* CSS Document */ body { background-image: url(Images/backgroundrepeat.png); background-repeat: repeat; } h1 { font-family: "Cooper Black"; font-size: 68px; color: #FFF; } .content { background-image: url(Images/background.png); background-repeat: no-repeat; float: left; height: 768px; width: 1280px; margin-right: auto; margin-left: auto; margin-top: 0px; } .contenttext { float: left; height: auto; width: auto; margin-top: 160px; margin-left: 60px; font-family: "Cooper Black"; font-size: 30px; color: #FFF; } .newsletter { clear: none; float: left; height: auto; width: 755px; margin-top: 25px; margin-left: 60px; } .field{ float:left; } .field input{ /* The text boxes */ font-family:Arial,Helvetica,sans-serif; font-size:22px; background:url("img/box_bg.png") repeat-x scroll left top #FFFFFF; outline:none; /* Preventing the default Safari and Chrome text box highlight */ -moz-border-radius:10px; -webkit-border-radius:6px; border-radius:6px; padding-top: 8px; padding-right: 5px; padding-left: 5px; padding-bottom: 8px; } .signupButton{ /* The submit button container */ text-align:center; float: left; padding-right: 0; padding-bottom: 10px; padding-left: 0; padding-top: -10px; margin-left: 15px; } #submit{ /* The submit button */ cursor:pointer; height:54px; text-indent:-9999px; text-transform:uppercase; width:170px; background-image: url(Images/signup.png); background-repeat: no-repeat; border-top-width: 0px; border-right-width: 0px; border-bottom-width: 0px; border-left-width: 0px; border-top-style: none; border-right-style: none; border-bottom-style: none; border-left-style: none; } .socialnetworking{ clear: both; float: left; margin-left: 70%; margin-top: 115px; font-family: "Cooper Black"; font-size: 24px; color: #FFF; white-space: normal; width: 303px; } -->
Our CSS starts out with the body tag which will use our sliced portion of the background to repeat on a larger screen. It then details our content to use our full sliced background image as the divs bg image. By setting the left and right margins to auto we are centering the div on a screen larger than 1280 wide. You must specify the width of a div if you are to use auto margins to center a div.
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
We are using CSS3 for our coming soon page; which means that this page will render differently in IE than it will in Firefox, Chrome, and Safari. Luckily CSS3 is going to be supported in IE9 which will help to maintain Cross Browser Compatibility.
Now we will set up the remainder of our HTML document to give our welcome text.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>:: We Are Coming Soon ::</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="content"> <div class="contenttext"> <h1>We Are Coming Soon</h1> We are releasing a new website on [date here]. <br />Please keep checking back or sign up for our <br />newsletter and we will let you know!</div>
It is now time to set up our newsletter. The first thing that we will do is set up our form.
<div class="newsletter"> <form action="MailForm.php" method="POST"> <input type="hidden" name="recipient" value="[email protected]"> <input type="hidden" name="subject" value="Coming Soon Signup"> <input type="hidden" name="redirect" value="thankyou.htm"> <input type="hidden" name="required" value="email"> <input type="hidden" name="errorpage" value="error.htm"> <div class="field"> <input name="email" type="text" id="email" size="45" /> </div> <div class="signupButton"> <input type="submit" name="submit" id="submit" /> </div> </form>
As you can see we detail a few things at the start of our form. You must put in your email address, the subject title, the link to the thank you page, and the link to the error page
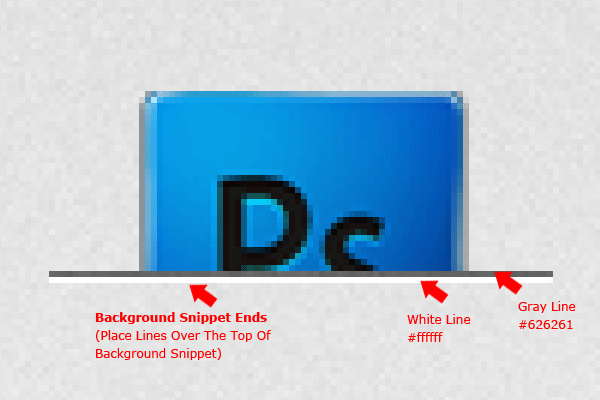
Now that we have finished up our signup aspect of the HTML it is time to set up our Social Networking. We will simply be using the images for our social networking. You can view this tutorial to learn how to make them pop-up on rollover.
Here is our final HTML including the newsletter:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>:: We Are Coming Soon ::</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="content"> <div class="contenttext"> <h1>We Are Coming Soon</h1> We are releasing a new website on [date here]. <br />Please keep checking back or sign up for our <br />newsletter and we will let you know!</div> <div class="newsletter"> <form action="MailForm.php" method="POST"> <input type="hidden" name="recipient" value="[email protected]"> <input type="hidden" name="subject" value="Coming Soon Signup"> <input type="hidden" name="redirect" value="thankyou.htm"> <input type="hidden" name="required" value="email"> <input type="hidden" name="errorpage" value="error.htm"> <div class="field"> <input name="email" type="text" id="email" size="45" /> </div> <div class="signupButton"> <input type="submit" name="submit" id="submit" /> </div> </form> </div> <div class="socialnetworking"><img src="Images/twitter.jpg" width="99" height="51" border="0" /><img src="Images/facebook.jpg" width="100" height="51" /><img src="Images/myspace.jpg" width="101" height="51" /></div> </div> </body> </html>
Creating the Mail Form PHP File
<?php if ($_POST[recipient] && $_POST[subject] && $_POST[redirect]) { if ($_POST[required]) { $rfields = explode (",",$_POST[required]); foreach ($rfields as $check) { if (!$_POST[$check]) { header("Location: ".$_POST[errorpage]); exit(); } } } if ($_POST[autoresponse] && $_POST[email]) { $html = file_get_contents($_POST[autoresponse]) or die("<b><font color="#ff0000">Not a valid autoresponse page...</font><b>"); if ($html) { $tit_start = strpos($html,"<title>")+7; $tit_end = strpos($html,"</title>")-$tit_start; $mailsubject = $html; $mailsubject = substr($mailsubject, $tit_start, $tit_end); mail($_POST[email], $mailsubject, $html, "From: $_POST[autoresponsefrom]<$_POST[recipient]>rn"."MIME-Version: 1.0n"."Content-type: text/html; charset=iso-8859-1"); } } else if (!$_POST[email]) { echo "<b><font color="#ff0000">Email field required when using autoresponse mail...</font></b>"; exit(); } $ndata = array("recipient","subject","required","errorpage",); $postfields = $_REQUEST; foreach ($postfields as $k => $v) { if (in_array($k,$ndata)) unset($postfields[$k]); else $msg .= $k.": ".$v."n"; } mail($_POST[recipient],$_POST[subject],$msg,"From: $_POST[email]rn"."Reply-To: $_POST[email]rn"); header("Location: ".$_POST[redirect]); } else echo "<b><font color="#ff0000">Recipient, subject or redirect field is missing...</font></b>"; ?>
Finalizing The Coming Soon
Now we have to create the Thank You and Error Pages. Here is the HTML for the Thank You Page, which should be saved as thankyou.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Coming Soon :: Thank You ::</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="content"> <div class="contenttext"> <h1>Thank You!</h1> Thank you for submitting your email. We will<br /> send you an email as soon as the site is ready and<br />you will have first access!</div> <div class="socialnetworking"><a href="#"><img src="Images/twitter.jpg" width="99" height="51" border="0" /></a><a href="#"><img src="Images/facebook.jpg" width="100" height="51" /></a><a href="#"><img src="Images/myspace.jpg" width="101" height="51" /></a></div> </div> </body> </html>
Our HTML page for the error page is very basic for something like this. As long as they enter their email address they will not have an error. So here is our error page:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="rye, country home realty, real estate, 0 lawrence dr, rye colorado real estate, rye real estate " /> <meta name="description" content="Rye Country Home Realty is your first stop for all real estate needs in Rye, CO" /> <title>Untitled Document</title> </head> <body> Your application has an error on it. Please return to the Page and try again. Thank You! </body> </html>
Finishing It Up
Now that you are finished you just need to upload your files. You should have something like this:
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.