Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
This new tutorial from Alice will walk you through the steps for creating a Web 2.0 Layout for a blog. Be patient, take your time and have fun! Let’s get to work!
This is what we’ll be working on *click for fullview*:
So! Vurkeeng tiemz <3
- Step 1:
Time to fire up that Photoshop and make a new document, of whatever size you are in need of. For example, I set mine to 750px width and 900px height for handiness sake ^^
Okay…awesome ![]() Now it’s time to set our Foreground&Background colors, we can’t go around with an empty canvas now can we ^^
Now it’s time to set our Foreground&Background colors, we can’t go around with an empty canvas now can we ^^
Kay, set your Foreground color to #6b3724 and your Background one to #361b12 and take the Gradient Tool (G) , setting it to Radial Gradient, Foreground to Background.
Take that radial gradient and holding down Shift key, drag from the center-top to the left (or right…no matter) until you meet the end of the canvas , like so (here it’s at 50% zoom, so you can see the whole picture:
Niice, now you should have a result…something like this (also at 50% zoom, to avoid page stretch) :
- Step 2:
Kay, let’s move on now ![]()
Duplicate the gradient layer, and set the copy to Soft Light blending mode. Then lower its Opacity to about 20% and press Ctrl(Cmd on Mac) + E to merge it with the original.
Next, set your Foreground color to #31170f and take that Gradient Tool (G) again and set it to Linear Gradient, Foreground to Transparent this time….kay, good!
Create a new layer, and set it to Multiply blending mode, with the Opacity lowered to 35-40%.
Make sure this newly-created layer is your active one and then drag, with the gradient, from the bottom of your canvas upwards for about…let’s say 300px.
Release the mouse button and this is what you should have (50% zoom)
Niiice…now it’s time to merge again, so press Ctrl(Cmd) + E to merge the Multiply mode layer with the solid gradient background……yea…..and next we’ll re-name the layer into “Background”…okay.
Next step ^_~
- Step 3:
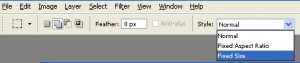
Next, let’s take care of the orange bar at the top. Take the Rectangular Marquee Tool (M) and then go to it’s Style setting, and set it to Fixed Size, like so:
Let’s now give values to our fixed size marquee…
Set the height to 35px and the width to…well whatever width you set for your document – mine is 750px, so I’ll have my fixed size marquee set to: Height: 35px and Width: 750px
Niiiiiceeee…….
Click on the canvas so that your fixed size selection becomes visible. Now make sure your Marquee is set to “New Selection.” Which is this button:
Make sure you have that particular button down and then move your selection so that it is perfectly centered …and move it so that it is only a few pixels from the top, like..10px
Like so (image below is at 50% zoom, to fit) :
- Step 4:
Create a new layer, and then let’s fill that selection, okay?
So. Set your Foreground color to #e7b905 and your Background one to #d87a00. Take the Gradient Tool (G) and set it to Linear Gradient, Foreground to Background. Then, on the new layer we just created, drag from the top to the bottom of the selection (you might need to zoom in 2-300% for that)….then deselect….and you will get this:
Now we can name this layer to Top Orange Bar.
We’re not totally done with the top orange bar, so create a new layer above the one we just worked on (now you should have a total of 3 layers, the Background one, the Top Orange Bar one…and the new layer we just created).
Right-click on it and choose Create Layer Mask.
Now let’s give it a highlight, okay? Just to have that nigty 3D look ![]()
Gogogogogo, set your Foreground color to #e7a204 =D
Then see that Gradient Tool again…settings: Linear Gradient, Foreground to Transparent.
Zoom in to 300-400% and click at the bottom of the bar and holding Shift key drag upwards for a bit…for about half the total height of the bar, like so:
Lower the layer’s opacity to about 75% and you should have something like this result for your top bar:
- Step 5:
Well I think it’s safe now to press Ctrl (Cmd) + E and merge this little highlight layer we just worked on with the main Top Orange Bar layer….
Mooo-vin on to the next step…
Press D to reset your colors, then create a new layer above all your current others……..and then take the Line Tool (U) and set it to Fill Pixels mode…and Weight to 1px.
Go to the left margin of your canvas and holding down Shift key (to give us a straight line) draaa..aaaa..aaaag….all the way to the right margin.
Okay now make sure your line is spanning all the way across your canvas…..and then make a new layer, and press X key to reverse your Foreground&Background colors.
Do exactly the same as before, and create a new line with the new foreground color (it should be white #ffffff now). Good.
Now zoom in a lot and move your lines layers so that the black on is above the white, and both are right under the Top Orange Bar..like so (image below is at 400% zoom-in) :
Kaykay, now set the layer to Soft Light mode.
This is what you should have so far (100% zoom) :
Name the layer “Inset Orange Bar”……
- Step 6:
Okay, make a new layer and move it just above your Background one (in the Layers Palette).
Set your Foreground color to #602e1e and taking the Gradient Tool with the setting of Linear Gradient/Foreground to Transparent, zoom in to 400-500% and drag from the top of the canvas downwards, for about 30px.
After doing this, you should have such a result (compare on the left with the right for a Before and After shot) :
Well, now it’s safe to merge this with the Background layer….. … …
- Step 7:
Okay, now on to the Notepad:
Set your Foreground color to #a57e4a and take the Rounded Rectangle Tool (U) set to either Fill Pixels or Shape Layers (whichever you prefer) and set its Radius to 10px.
Create a new layer on top of all your others and drag as to create a rounded corners rectangle that’d look something like this (here at 50% zoom) :
Good, now go to its Blending Options (either double-click layer or go to Layer->Layer Style->Blending Options…OR right-click on the layer in the Layers Palette and choose Blending Options, hehehehe) ^____^
…….and give it these sweet settings ^_~
- Step 8:
Kay, now your stuffie should look something like mine ..oo…majik happendzzzz… o___o
Now let’s name this layer “Notepad-BG”…we don’t want it to get an identity crisis do we ^_~
Sweeet! ![]()
Now Ctrl(Cmd)+click on the “Notepad-BG” layer’s thumbnail in your Layers Palette, to obtain its selection. Set your Foreground color to #ffd286 and your Background one to #fcba68.
Then, create a new layer above all your others and taking your Gradient Tool (G) set to Reflected Gradient, Foreground to Background, click somewhere in middle of the selection and drag upwards to meet the top margin, like so:
Now deselect…goooood…….and press Ctrl(Cmd) + T to transform this layer. We need to make it look like a page so we’ll just squeeezzzeeee it a bit from the left, right and bottom, and then drag a bit upwards at the top to make it overlap the top margin of the “Notepad-BG” layer. Like so:

Sweeeeeeeeeet! >w<
Next step!
- Step 9:
So. Now we need to make it look 3D, he current front view is boooo-reeeeeng! >____>;;
First we’ll give it a Drop Shadow blending style, like so:
What we’ll do next is to duplicate the current layer 2 times, so that we have 3 copies of the same layer in total. OMG triplets! =O
Buuuut not for long ^__^
Let’s name them =D
Name the bottom most page..well..err….”Page 1″..? xD
Yea..I know, inventivity hahaha.
‘neway! Name the middle one “Page 2″ and the topmost one…”Page 3″.
Now, to obtain that 3D look we are aiming for, we’ll use Ctrl(Cmd) + T ont he Page 2&3 layers. Let’s start with the “Page 2″ one.
Press Ctrl(Cmd) + T and zoom in to 300-400% and squeeze it a little bit from the right and bottom, like so:
Okay…now on to the topmost page, our “Page 3″. For this baby we have speeeeeshul plans <3
Let’s put these plans in motion now ^^ Start by pressing Ctrl(Cmd) + T to transform it just like we did for the “Page 2″ layer, squeeze it a bit from the right&bottom. Liiike so:
- Step 10:
Okay, now we’ll start giving our “Page 3″ a makeover ^^
Take the Pen Tool (P) and set it to Shape Layers. Then use the Direct Selection Tool and the Convert Point Tool to obtain a shape like this:
This will be our page curl ^__^
Next, Ctrl(Cmd) + click on the layer thumbnail of the shape we just created (in the Layers Palette of course) to obtain its selection….and taking the Eraser Tool (E) set it to a hard-edged, round brush.
Press Ctrl(Cmd)+Shift+I (or go to Select–>Inverse) to inverse the selection and click on the “Page 3″ layer in the Layers Palette to make it your active layer.
Now with the Eraser Tool erase slowly&carefully the bottom-right corner of the “Page 3″ until it meets the edge of the curled corner, like this (notice that in the next picture I hid the Page1&2 to make the erased corner more visible) :
Oki, now we’ll give our page curl some shading. Set your Foreground color to #ffd286 and your Background one to #cc924a
Create a new layer on top of the Page Curl shape, right-click on it and choose Create Clipping Mask…..and then Ctrl(Cmd) + click on the Page Curl layer’s thumb in the layers palette to obtain its selection.
Then take the Gradient Tool, set it to Reflected Gradient, oreground to Background and drag like so, to create a slight 3D effct for that curl:
This is what you should have so far…or something close:
- Step 11:
Buuut that curl effect is still a bit too..2D looking so we’ll take good care of it and make it look like a native page curl, what’cha say? ^__^
So! create a new layer above all your others and right-click on it—>Create Clipping Mask. Right now your Layers Palette should look like so:
Kayyy. Set your Foreground color to #795130 and take the Brush Tool (B), set it to a hard, round edged brush and brush the bottom of the curl like so:
Now set the layer to Linear Burn blending mode, to make it darrrkerrr…and lower Opacity to about 65%
Next we’ll smudge it a bit okay? We can’t let our page have such a choppy shadow ..hehehe ^__^
So take the Smudge Tool (R) …set it to a round, soft brush and brush in these directions to even the shadow out, like so (see the arrows) :
We can haz shadow, yey! =D
- Step 12:
Just a few more tweaks to the flip to make it look “real” you know? ![]()
Kay, you know how real pages (the high quality ones) have a semi-glossy look&feel to them? Okay so we need to give our page curl an ambiental light reflection, and we’ll do it like this:
——create a new layer above all your others. Right-click on it, Create Clipping Mask. Next, set your Foreground color to #e5b16d and take the Brush Tool (B) and brush eeeever so slightly around the edge of the curl…like this:
Lower the layer’s opacity to around 65% and using the Smudge Tool (R) even it out a bit….to make it smoother…like so:
Kay, now one more thing: the shadows. Can’t have a real-looking flip without shadows now can we ^__^
Create a new layer and move it on top of the “Page 3″ layer. Then right-click on it—->Create Clipping Mask. Also set it to Multiply blending mode and lower its Opacity to about 80% .
Okay now obtain a selection of your Page Curl shape layer by Ctrl(Cmd) + clicking on its thumbnail in the Layers Palette and setting your Foreground color to #7e573a fill that selection using the Paint Bucket Tool (G). Deselect. Then we need to transform the shadow a bit so it is visible…like so:
Mmkay, then go to Filter–>Blur–>Gaussian Blur and give it a blur of about 3.
Okay, now your piccy should look something like…so:
Okay, name this layer…”Shadow Page 3″. For ID-ing sake hehehe.
Make a new layer and move it on top of the “Page 2″ one. Right-click on this new layer and..well of course Create Clipping Mask! ^__^
Set it to Multiply and lower Fill to 90%.
Take the same #7e573a color for the Foreground that we use just before and the saaame Brush Tool (B) and brush baby, brush! =D
…oh wait, I forgot to tell you where to brush..well pictures describe it best ^^
Here:
Press Ctrl(Cmd)+F to repeat the previous filter (you know, that Gaussian Blur we just used?) and right now your stuffie should be looking….well…somehting like this:
- Step 13:
Mmkay, now some m0ar fine tuning for the pages corners, okay?
Take the Dodge Tool (O), set it to a soft, round brush of…say some 70px in size and give it these settings: Range: Midtones, Exposure: 9%, Airbrush: NOT checked.
Click on the “Page 2″ layer to make it your active one and brush liightly the right-bottom corner, so it looks like so (see the Before&After difference) :
Kay, do exactly the same for the “Page 3″ layer, and all of its 3 corners.
- Step 14:
Now time to take care of the spiral spine ^^
Set your Foreground color to #1c0f07 and taking the Rounded Rectangle Tool (U), set its Radius to 4px and draw s rectangle like this:
Now give these blending Options to it:
Duplicate this layer so that you have a total of 11 spirals…11 copies of the same layer…then move them at equal intervals, like so:
- Step 15:
Kay, good =D
Now it’s safe to merge these buddies all into one..single..layer…goood….
Now notice that they don’t really look well in black…so let’s give them an oange-ish tint okay?
Ctrl(Cmd)+click on the layer thumbnail in the Layers Palette and obtain the spiral’s selection, then go to Image—>Adjustments–>Photo Filter. Choose Warming Filter 85, Density 65, Preserve Luminosity checked.
Lower its Opacity to about 75, then obtain the spiral’s selection again and choose this time Image–>Adjustments–>Hue/Saturation. Increase the Saturaion to +54, click OK to confirm then lower the layer’s Opacity to 70%.
Better now huh? ^^
Feel free now to press Ctrl(Cmd)+E to merge the two adjustment layers with the spiral binding one..and then re-name the spiral one to ‘Spiral Binding”. Original huh? xD;
Now it should look something like this:
- Step 16:
Now let’s make them holes ^_~
Okay, click on the “Page 3″ layer to make it your active one.
Then take the Eraser Tool and set it to a hard, round brush of 10px in size. Erase with it at the bottom of the spirals…like this (use the Ruler if you need a guide to keep them straight) :
Okay, now take the Sharpen Tool (R) and give it a round, soft brush setting, with a size of about 30px, Mode: Normal, Strength: 25%.
Sharpen slightly around the holes we just created, kk?
Once you are done with the sharpening, take the good ol’ Dodge Tool (O), give it a soft brush of a 20px size, Range: Highlights, Exposure: 9% and Airbrush NOT checked.
Dodge around the holes, to simulate the lighting that would be around bent paper..iunno?
Especially dodge around the right-hand side of each hole, like so:
Now, you might not see much of a difference but zoom out, and you’ll see it:
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.
- Step 17:
Sweeeet! ^^
Now let’s give some titles/text/links/blabla…yada-yada…to our blog layout heh?
Let’s start with the title!
Well you can use ANY title you want, and for convenience’s sake I used err…”YourBlog.com”
…lulz -____-;;
Use any title you want, and any font you fancy now ![]()
I’d suggest you use a font that looks good in bold or faux bold, but whatever flies your plane is good hehehe ^__^
I use the Vila Morena font, which you can find here: http://www.dafont.com/vila-morena.font
Okay so….set your Foreground color to #de9107 and taking the Type Tool (T) write the title of the blog. Like so:
Mmkay, for prettiness’s sake, let’s double-color our title hehe ^_~
Take the Type Tool and select only the first part of the name…for example “your” …or if you named your blog “HV-DESIGNS’s Blog” hightlight only HV-DESIGNS…etc. You get the point riiiteee? >__o
Hightlight that first half, like so:
Kay, set the selected bit’s color to #fbf6ee and then give it these layer styles:
- Step 18:
We’ll now give our title a nice stroke ^^
But we’ll give it manually, because it looks better huh?
So, set your Foreground color to #e9bb68 and then Ctrl(Cmd)+click on the text layer’s thumbnail in the layers palette to obtain its selection..yea…..and then create a new layer just above the text one. Ready, set,….stroke!
I mean, go to Edit–>Stroke–>1px, Center.
Then take the Rectangular Marquee Tool (M) and select&delete the bit of stroke that encompasses the whiter part of the title.
Then set the layer to Linear Dodge mode, lower its Opacity to 60% and its Fill to 40% .
Okii..now let’s take a step back and admiiire our work-in-progress masterpieceeee… =D
- Step 19:
Sweeetness <3
Now let’s add a subtitle.
Take the #fbf6ee color and the Type Tool…and set the size of the Vila Morena font (well the next sizes might differ if you chose a different font)…set it to 8px.
Type the subtitle…….careful, that Vila Morena doesn’t have special characters like & and stuff, so if you need those just replace them with the Verdana font, size 10px should be a good fit ![]()
Go to the Type Tool, then to the Toggle the Character and Paragraph Palettes button, here:
…and set the character spacing to 200. This will give a modern and aired feel to the text ![]()
Oki, m0ar stuff to do…know that top orange bar we worked on in the beginning? Now it’s time to put it to good use =D
Take the Type Tool, Foreground color set to #fbf6ee of course, and on a new layer above all the others type…uhh..let’s say…”Login”..”Register”….mmm..what else…”Next Blog”….or whatever you think of/have need of.
Now give the layer(s) these Blending Option:
Now it should look…
…………Like so:
- Step 20:
Now let’s add some buttons ![]()
Aaand in the faithful style of notepads, ESPECIALLY student/artists ones, we have looots of bookmarks hehehe
Create a new layer and move it between the “Page 2″ and the “Page 3″ layers (make sure this new layer you just created is not transformed into a clipping mask to either the Page 2 or the Page 3) and then take the Rectangle Tool (U) and set it to “Shape Layers”.
Set your Foreground color to #8cb02a and draw a rectangle…like so:
Okay, click Ctrl(Cmd)+T to transform it, like so:
Next, give it these layer styles:
Now it should look like this:
- Step 21:
Soo..let’s make a few more bookmarks, kay?
So, name this shape layer bookmark we just worked on to “Bookmark Green”.
Take the Rectangle Tool (U) and set your Foreground color to #e09508 and create a new layer on top of the “Bookmark” one.
Draw a new shape layer rectangle..just like before…only this time when you transform it, rotate counter-clickwise like so:
Ooouh-kaaay…now give it these layer settings:
Name this layer “Bookmark Orange”.
One more bookmark to make, let’s do it blue to add a landmark of color okay? ![]()
Set your Foreground color to #2890a6 and take the Rectangle Tool again…etc etc etc….on a layer above your two previous Bookmarks….make the third…rotate…like so:
- Step 22:
Pffft…..a bit more and we’ll be done with the buttons..err..I mean Bookmarks ^^
Now name this last layer we created “Bookmark Blue” and give it these layer styles:

Now let’s do a neat trick, for eyecandy sake ^^
Lower the Opacity of all 3 Bookmark layers to 93%, so that they are a tiiiny biiiit transparent.
Liike…soooo…:
- Step 23:
Oookay, more neat little tricks. PAGE FLIPS WAR TIMEEEE! *indian battlecry*
Uh, I mean..let’s make our bookmarks flip a bit hey? ^^
Mmkay, choose your “Bookmark Blue” layer as your active one, and go to Edit–>Transform–>Warp.
Drag the bottom-right corner like so:
Now what we absolutely must do now is get rid of the layer styles our blue mark has…but while keeping the err…well..”after-effects” of them.
Well do this quite simply by creating anew layer on top of the “Bookmark Blue” one, then Ctrl(Cmd)+clicking on the blue mark layer in the layers palette so we have both of them in a dark blue color, like so:
..ouh-kaaaay..now press Ctrl(Cmd) + E to merge them buggers ^___^
This will help get rid of the layer styles while preserving their “look” effects ![]()
Which is precisely what we need, because we need now to highlight the tiny flip we just gave to the bottom-right corner. Since the corner is flipped up, light hits it more, right? Well, this is why we’ll dodge it now ![]()
Take the Dodge Tool (O), set it to a soft, round brush, size about 40px, Range: Highlights, Exposure: 9%, Airbrush not checked.
Brush a bit…lightly…the bottom-right corner, so you get something like so:

Okay now let’s follow the exact same process for the green bookmark thingy, only this time the top-right corner.
So you get a result like this:
Now let’s set our Foreground color to #fbf6ed and let’s give a name to our buttons..err..bookmarks…..let’s say…”About”…”Contact”…and…”Sketches”?
Or whatever floats your boat ^^
Create a 3 new layer above your bookmarks ones and taking the Type Tool type the names of the pages you need. Transform&Rotate them to align with the marks…like so:
Well here I used the Jellyka – Estrya’s Handwriting font which you can find here: http://www.dafont.com/jellyka-estrya-s-handwriting.font
These are the settings I gave my buttons (taken from the Type Tool–>Toggle Character and Paragraph Palettes window) :
Now lower each of theese 3 layer’s opacity to about 85% to blend them in with the note color….aaand we’re done with the notes =D
- Step 24:
Time to think of the layout for our blog….that is the way our posts will be displayed.
Let’s do a main top post (most recent one) and smaller ones (older posts) below…….sounds practical enough heh?
Okay, set your Foreground color to #61331b and choose…say..Vrinda as your font….because remember! the text you will write in your blog posts can only be shown by a web-safe font…Arial..Verdana..Times…Vrinda…so on. If we’d use Vila Morena, a person who doesn’t have Vila Morena font installed on their computer would not be able to read anyyyything of what we wrote….we don’t want that do we? …unless we pretend we beeeee spiezzz and zending zecret mezzagez thehehehe >u>…<u<….
Buuut we are not spies so we’ll stick to the letter..literally ^___^
Type the title of your blog in lowercase, and give it these settings:
Set then your Foreground color to #67861e and write the sub-title…the short description of the post..and give it these settings:
So far your thingy should looks like this:
Now each blog should have a piccy next to it yea? So let’s set the Foreground color to #abc034, then take that Rectangle Tool, same settings as before and give it these settings:
- Step 25:
Okaaaay, alllmost there. Set your Foregtound color to #61331b and well..this will be the font and text style for your main post….give it these settings:
At the end of the text, write a “Read more”….and select it with the Type Tool and give it a particular blue color…since it is a link, this color will set it apart from the rest of the text. Give it a #31a0b6 color ^__^
Dundundun……one more layer…and write something like you see at the end of posts usually…”Posted by…etc….XYZ comments…you know it” ^^
Again, to set this new text layer apart from the main writing, give it a #62871d color, and highlight the links parts with the #31a0b6 color ![]()
In the end, you should get something sooomewhat similar to this:
Now, just follow the same steps as in this previous step an create the “older posts” ^___^
After you finish writing them, merge them all in one single layer (using the “get rid of layer styles” method we undertook earlier might be of help) and name this layer “Older Posts”
Move it afterwards so that it is a clipping mask to the “Page 3″ layer, and the “Shadow Page 3″ is above it, okay? In other words, you have: Page 3 then right above it this Older Posts layer (which is now a clipping mask to Page 3) and above the Older Posts there is the Shadow Page 3 layer (also a clipping mask to Page 3). Got it? ^__~
Here’s my result:
- Step 26:
Let’s take care of the inset now ![]()
Remember that iset we made in one of the first steps? Good!
Go and find the layer in the Layer Palette….and duplicate it.
Then move it on top of your other layers. Zoom in 300-400% and press Ctrl*Cmd)+T to transform it, and resize it horizontally to fit inside the page….then press Enter to confirm the transformation, then go to Filter–>Blur–>Motion Blur. Give an Angle: 0 and Distance: 29px
If needed, transform it again after that to make it fit inside the “Page 3″ ^___^
Set it to Overlay mode….and lower its Fill to about 90%.
This is what you should be getting now:
- Step 27:
Mmmkay, last-minute fine tuning.
Go to your Background layer, and duplicate it.
Give the copy a Filter–>Noise–>Add Noise and give it these settings:
Then go to Filter–>Sharpen–>Sharpen. After this press Ctrl(Cmd)+F a couple of times more to repeat the Sharpen filter until you get a result that looks best to you….then you can press Ctrl(Cmd)+E to merge the to background layers into one ^____^
Let’s also add a copyright thingy at the bottom, like all proper blogs have heh? >u>…<u<…..
Set your Foreground color to #d97f00 and take the same Type Tool as before, and write something like…”Copyright *yournamehere* 2011″…or whatever makes sense to you, hehehe ![]()
Give your text these settings:
Next, give it these two Blending Options:
Lower its Fill to about 84%…………………
…………………………..
………………………………………..
OMG, we’re done! o______o
Final result:
Wohaaaaaaaaaa, partyyyyy!! ^____^
Okay, now it’s time for you to yell out loud “YEPEEEE!” and for me to go eat some..errr…rest my hands *fingers hurt from all this typing hahaha*
As usual, I really hope you enjoyed it and if you hit any trouble OR/AND want to show me your final result (which is just awesome, I love seeing what people get from my tutorials ^__^) feel free to contact me via my DevArt account, http://seiorai.deviantart.com/ or my Facebook page: http://www.facebook.com/profile.php?id=100001907117980
See ya ^__^
Your ads will be inserted here by
AdSense Now!.
Please go to the plugin admin page to paste your ad code.