In this tutorial I’ll be walking you through the process of creating a pop-up style navigation. In the second part I’ll be walking you through the process of coding the navigation. Lets get going!
Resources Used In This Tutorial
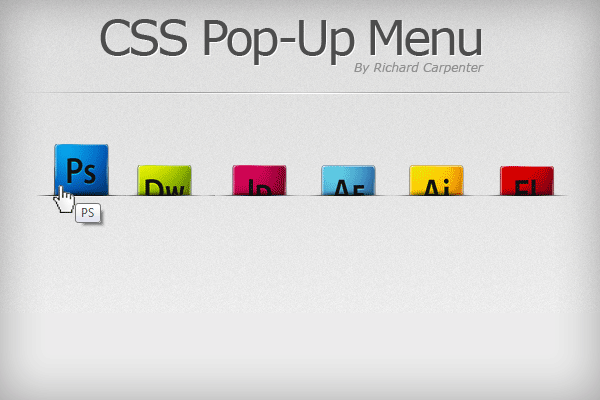
What We’ll Be Creating
Click the image to view both hover state and normal state of the navigation.
Getting Started
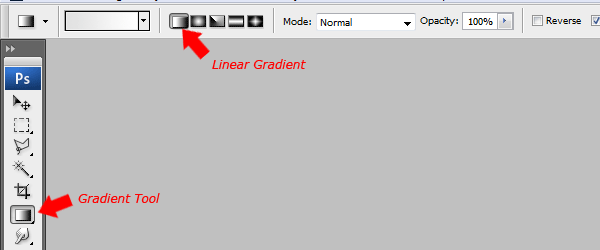
Create a new document 800 x 300 pixels, select a new foreground color #e1e1e1 and a new background color #ffffff. Select the gradient tool with a linear gradient.

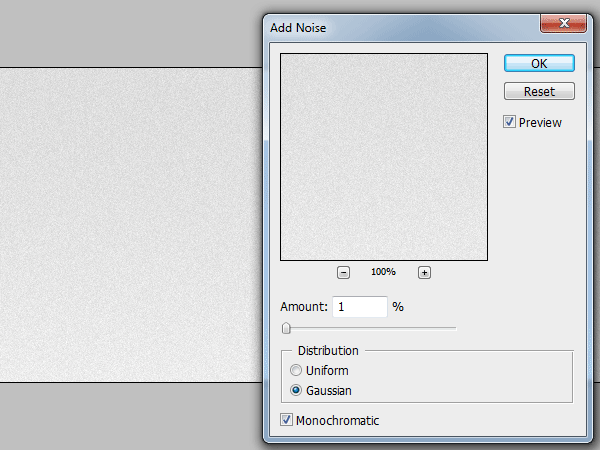
Drag the linear gradient over your canvas starting from the top then dragging down towards the bottom. Finally add some noise to your background by going to “Filter > Noise Add Noise”.

Adding The Icons
Using your desired icons add them to your canvas, I’ll be using some photoshop icons by “Pkarwowski” you can grab them from here.

Creating The Normal State
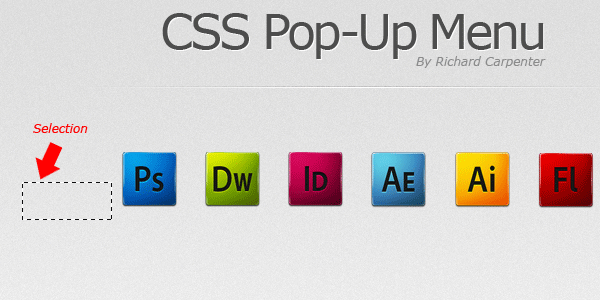
Select the rectangular marquee tool then make a small selection on the background, make sure the selection is on the same horizontal line as your icons due to the background being a gradient.

Copy the selection then paste it to a new layer. Place the pasted bit of background over each icon.

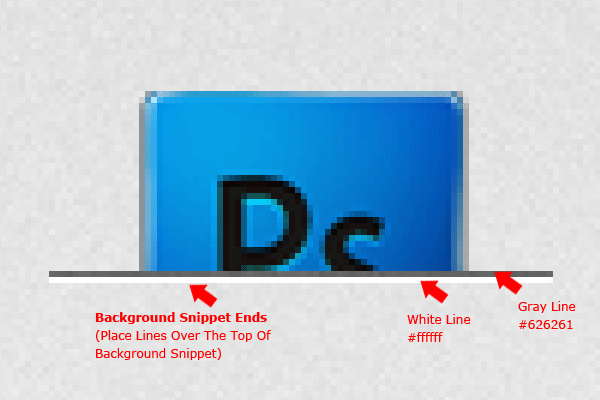
Once you’ve pasted your background snippet over the icon, create two new layers above your background snippet layer. Select the rectangular marquee tool or the single row marquee tool and make a 1 pixel line on the edge of where the icon starts to disappear.

Now that you’ve added your two lines add a layer mask to each of the two layers. Select the gradient tool with a reflect gradient, make sure white is set as your foreground color then drag from the middle of one of the lines towards either the left or right edge.
Repeat the same step for the second line. The look your going for is to have the lines slowly blend into the background. You should have something like this.

Creating The Shadows
Select the elliptical marquee tool then drag out a small ellipse the same width as the icon. You only need the top of the ellipse to be actually overlapping onto the icon.

Fill the selection with black (#000000) then apply a guassin blur by going to “Filter > Blur > Guassian Blur”, blur the ellipse by about 2- 3 px.

That’s it the “Normal State” of the buttons are finished, save you PSD as “popup normal” then go to “File > Save As” and save the same file but under a new name like “popup hover”.
Creating The Hover State
Make sure your PSD “popup hover” is the one that’s open in photoshop. Select all your icon layers by holding down the CTRL key and selecting the layers, once you’ve selected all your icon layers select the move tool (V).
Move all your icons up so that just the bottom of the icons are covered by the background snippet.

That’s your hover state finished, were now ready to start coding. Look our for part #2 coming soon.
Learn To Code This Navigation
Continue to the second part of this tutorial where we’ll be transforming the navigation into a live working menu. Click Here for Part #2.